햄스터 AI 카메라와 엔트리 인공지능 탭의 비디오 감지, 모델 학습하기를 활용해 보아요.
엔트리의 얼굴 인식하기 기능으로 5×5 LED 매트릭스에 도형을 띄워 보아요.
부품을 준비해 주세요.
| 필요 재료 | 수량 |
|---|---|
| 치즈 스틱 | 1개 |
| 햄스터 AI 카메라 | 1개 |
| 5×5 LED 매트릭스 | 1개 |
| USB 동글 | 1개 |
| 무선 네트워크 어댑터 | 1개 |
| 컴퓨터 | 1대 |
하드웨어를 준비해요.

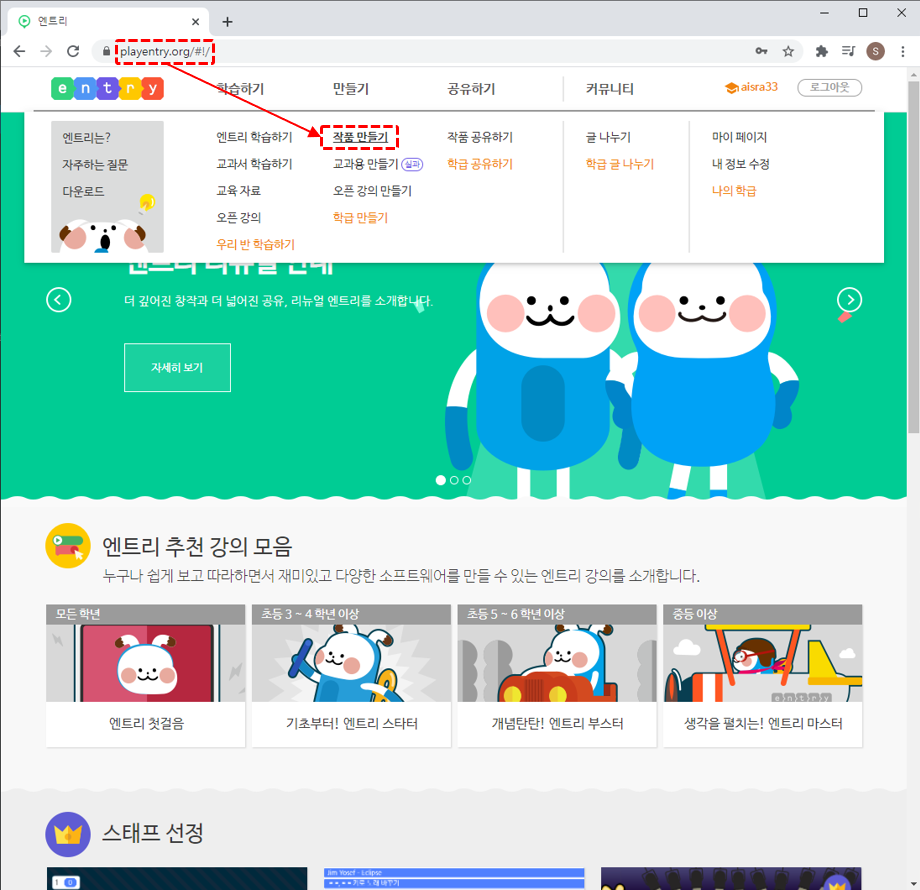
1-1. 엔트리 사이트의 작품 만들기 탭을 클릭해 엔트리 온라인에 접속합니다.
이 때는 ‘엔트리 하드웨어’로 하드웨어를 연결합니다.
코딩을 해요.
알고 가기
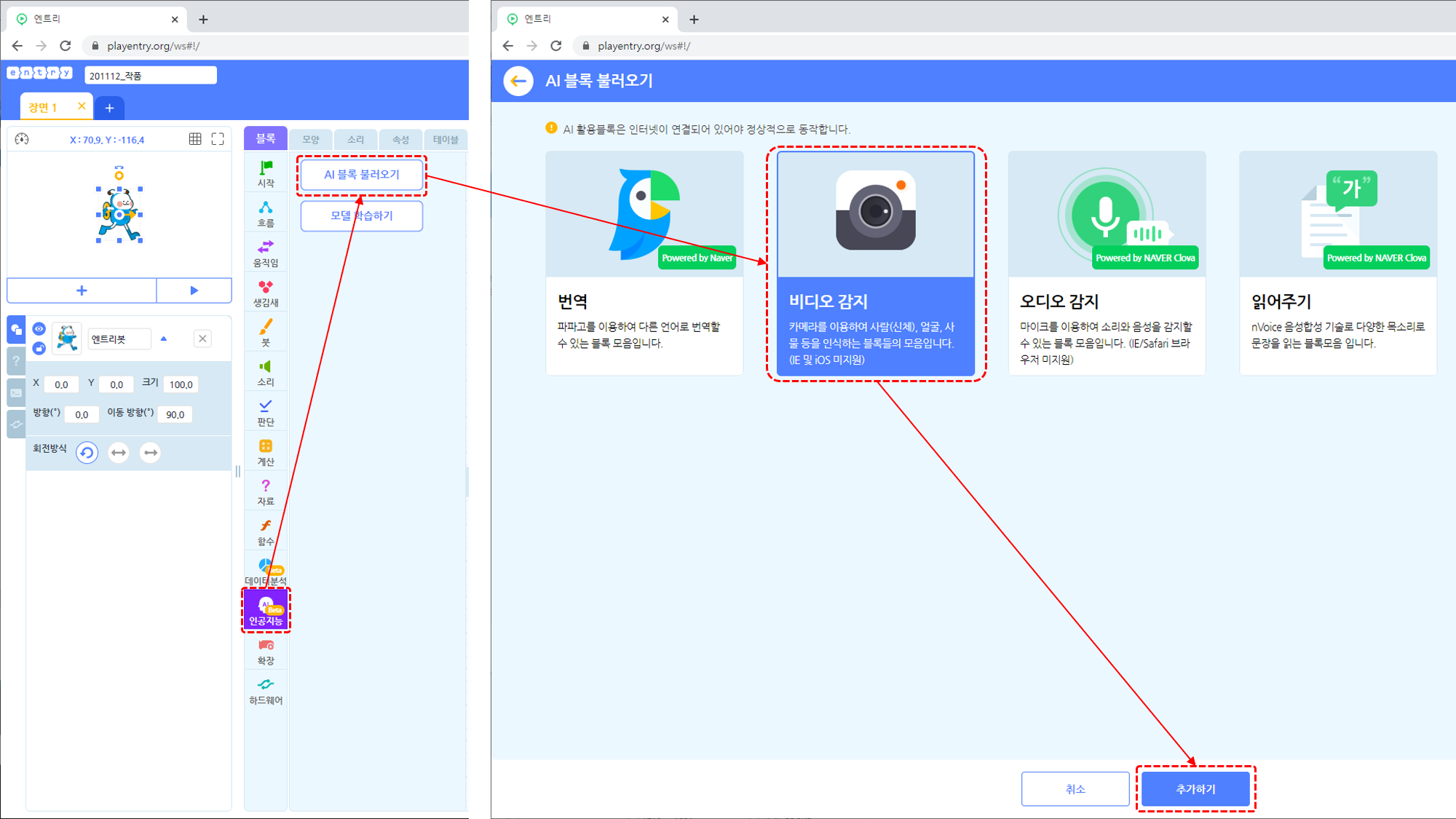
코딩을 시작하기 전 ‘비디오 감지’ 블록을 추가하는 법을 알아보아요.

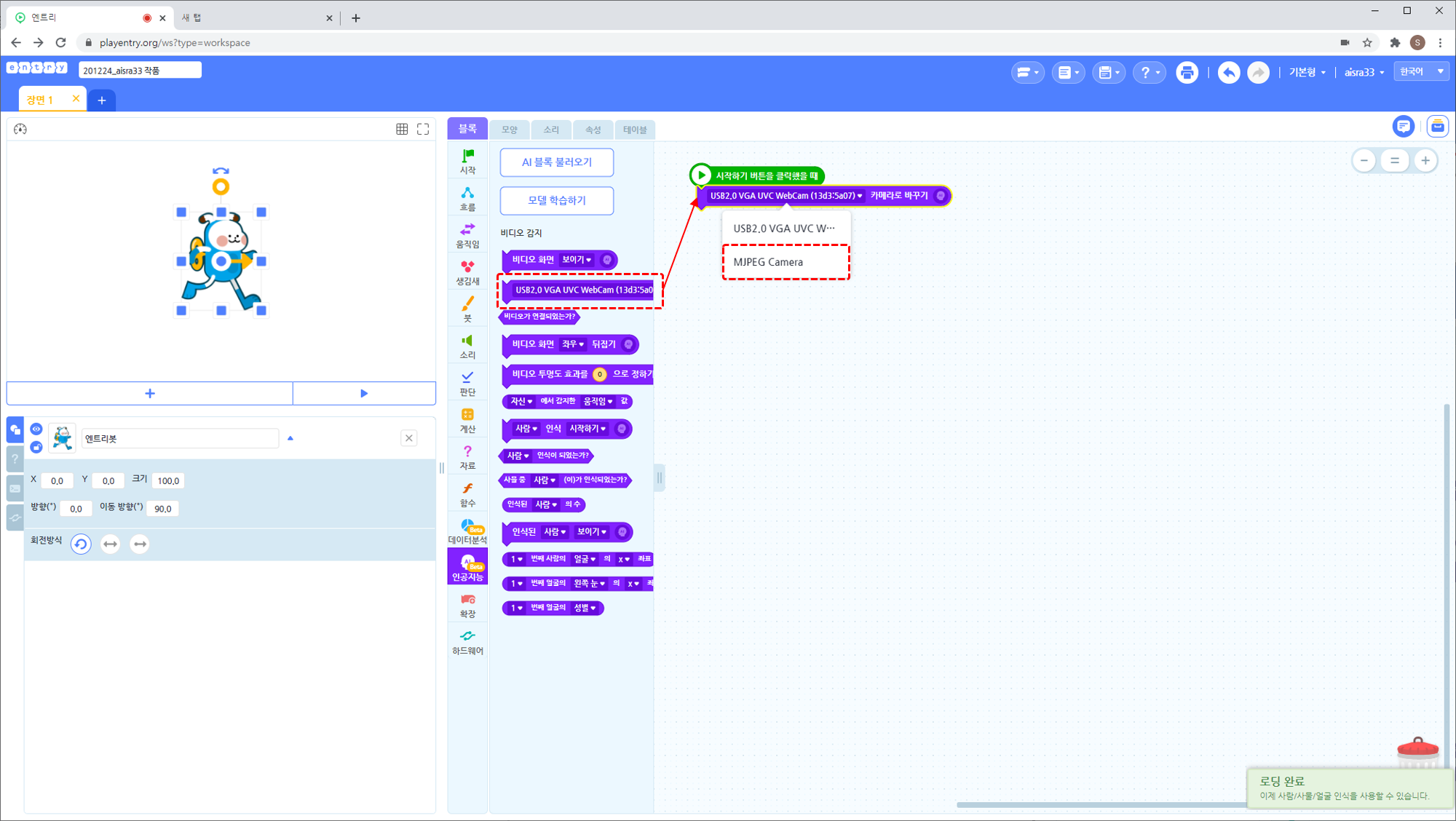
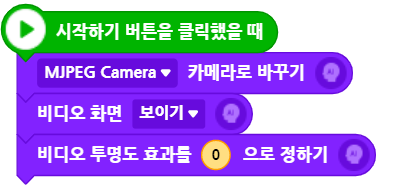
블록이 모두 추가되면 햄스터 AI 카메라 영상을 사용할 수 있도록 ‘~카메라로 바꾸기’ 블록에서 MJPEG Camera를 선택합니다.

코딩 하기
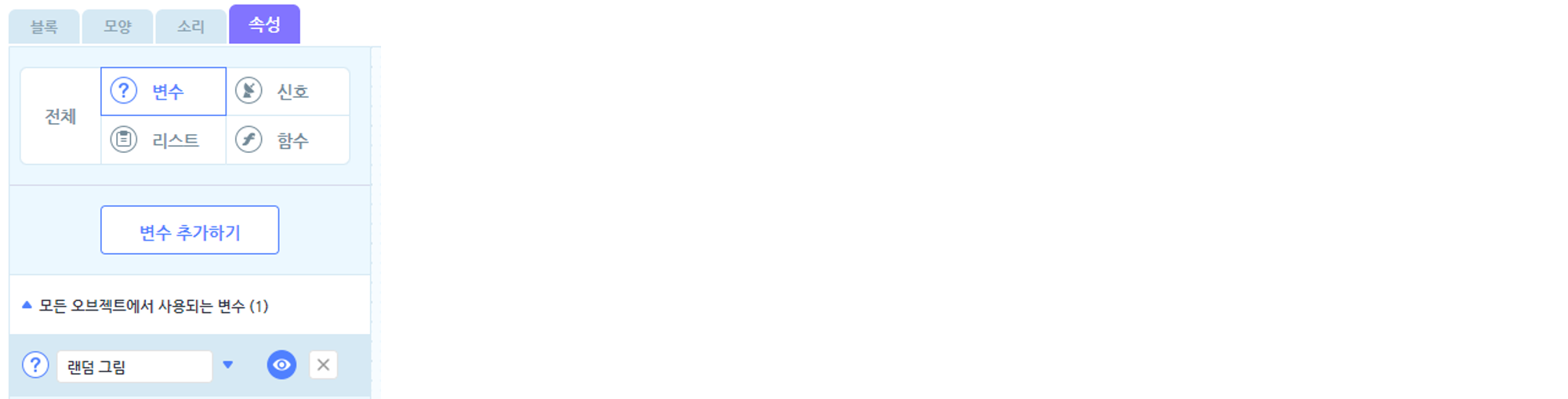
1. 코드에 사용할 변수를 추가합니다.
거북이가 그릴 도형을 정하는데 활용할 변수를 추가합니다.

* 아래의 블록들은 연결해서 작성해야 하지만 설명을 위해 분리해 놓았어요.
2. 비디오 화면을 불러오는 코드를 작성합니다.
‘비디오 화면 보이기’를 실행하면 실행 화면에 카메라의 영상이 나타납니다.
투명도 값이 작을 수록 화면이 선명하게 보입니다. 값을 100으로 정하면 실행 화면에 카메라가 비추는 장면이 보이지 않습니다.

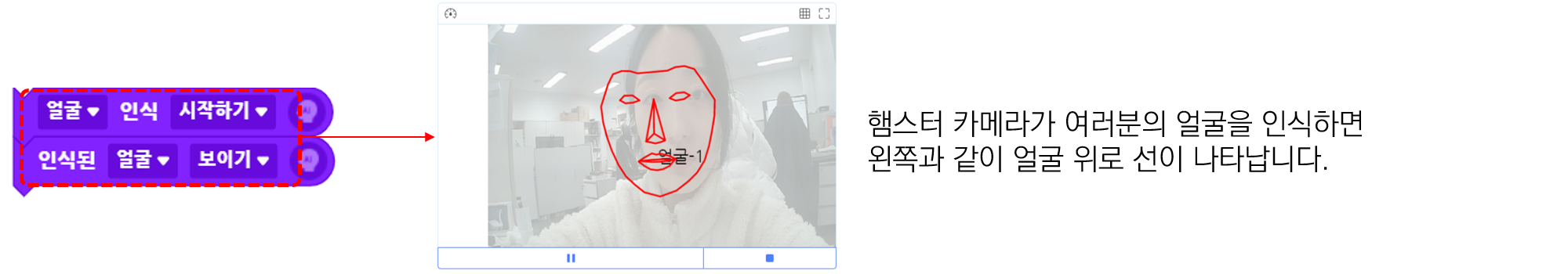
3. 얼굴을 인식하고 거북이가 그림을 그리는 코드를 작성합니다.
얼굴 인식 시작하기 블록을 가져옵니다.

5×5 LED 매트릭스를 사용하기 위해 아래의 블록을 가져옵니다.

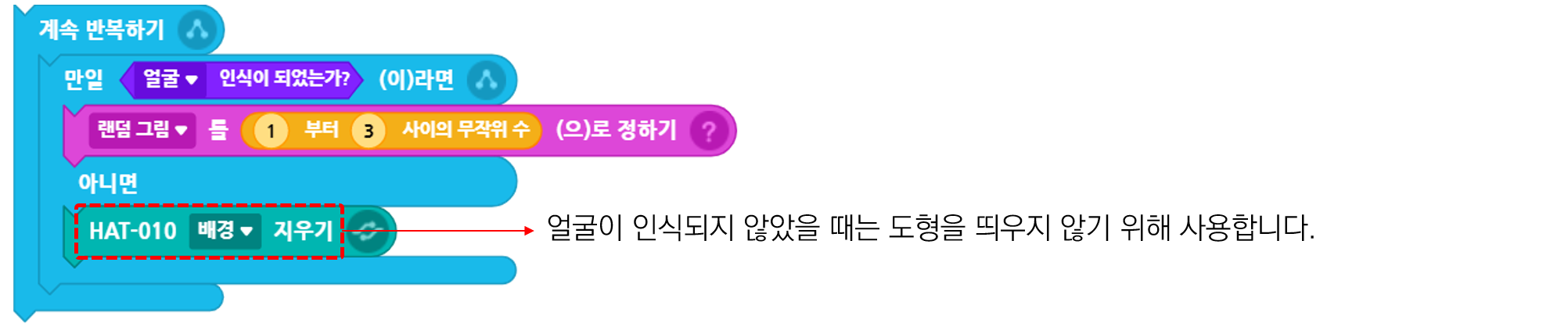
실시간으로 모델을 분류하기 위해 ‘계속 반복하기’ 블록을 사용했습니다.
조건문으로 얼굴이 인식된 상황과 인식되지 않은 상황을 구분합니다.
얼굴 인식 후 ‘랜덤 그림 변수’의 값을 ‘1~3’중에 무작위로 정합니다.

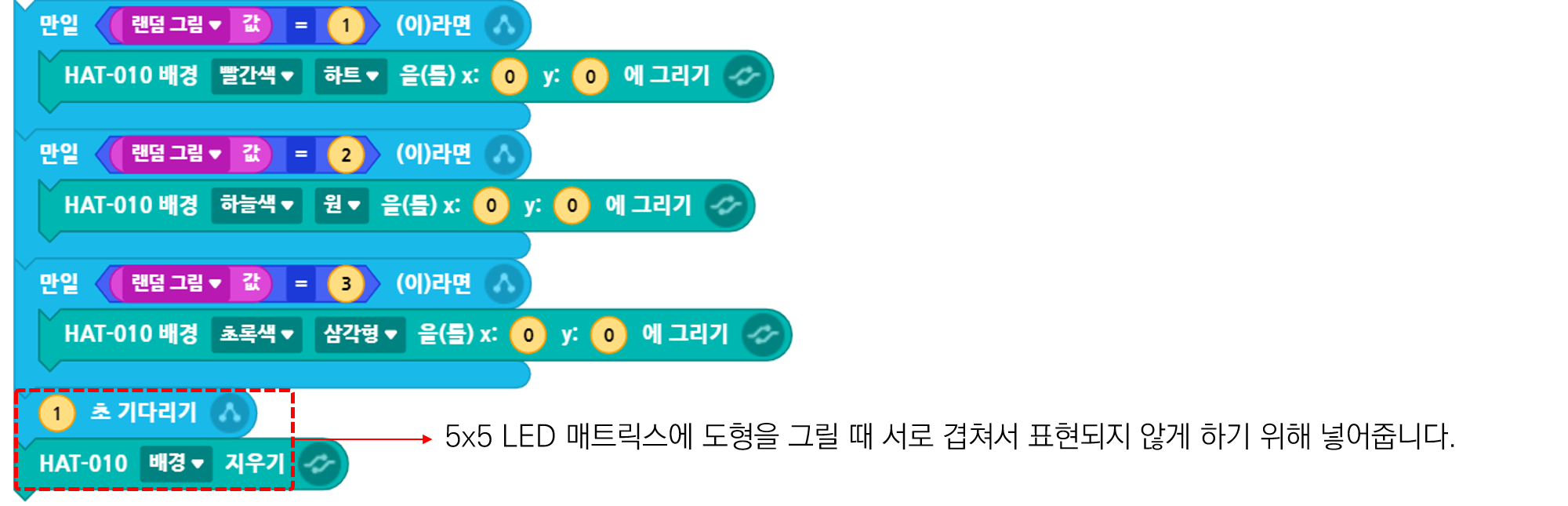
‘랜덤 그림 변수’의 값에 따라 치즈스틱이 다른 도형을 그립니다.
아래 블록들은 ‘만일 얼굴 인식이 되었는가’ 블록 안 ‘랜덤 그림 변수 값 정하기’ 블록 아래에 넣어줍니다.

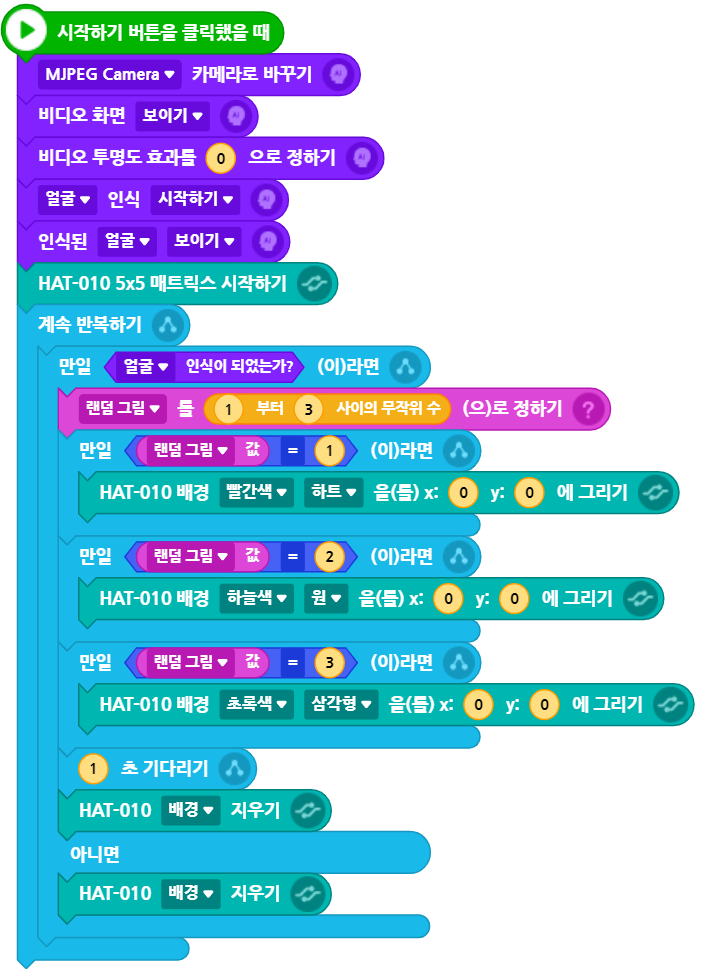
4. 완성된 코드는 아래와 같아요.

치즈스틱이 어떤 도형을 그려주는지 친구들과 함께 확인해 보아요!
응용하기
치즈스틱이 다른 도형도 그릴 수 있도록 새로운 코드를 작성해 보아요.



