치즈 스틱과 5×5 매트릭스를 활용해 손목시계를 만들어 보아요.
가속도 센서를 활용한 ‘두드림’ 기능을 사용해요.
3축 가속도 센서의 역할에 대해 알아보아요.
5×5 매트릭스에 표현한 글자가 움직이게 하는 방법을 배워요.
부품을 준비해 주세요.

| 필요 재료 | 수량 |
|---|---|
| 치즈 스틱 본체 | 1개 |
| 5X5 LED 매트릭스 | 1개 |
| 손목에 감을 끈 | 1개 |
| USB 동글 | 1개 |
| 컴퓨터 | 1대 (로봇 코딩 소프트웨어 설치 필요) |
하드웨어를 준비해요.

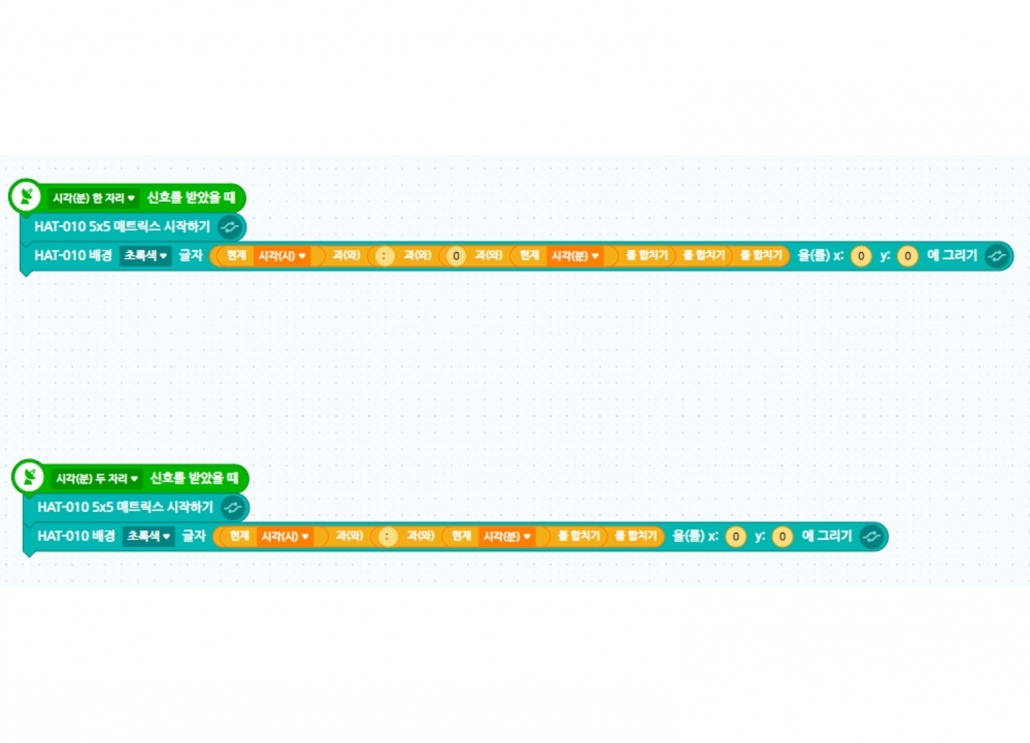
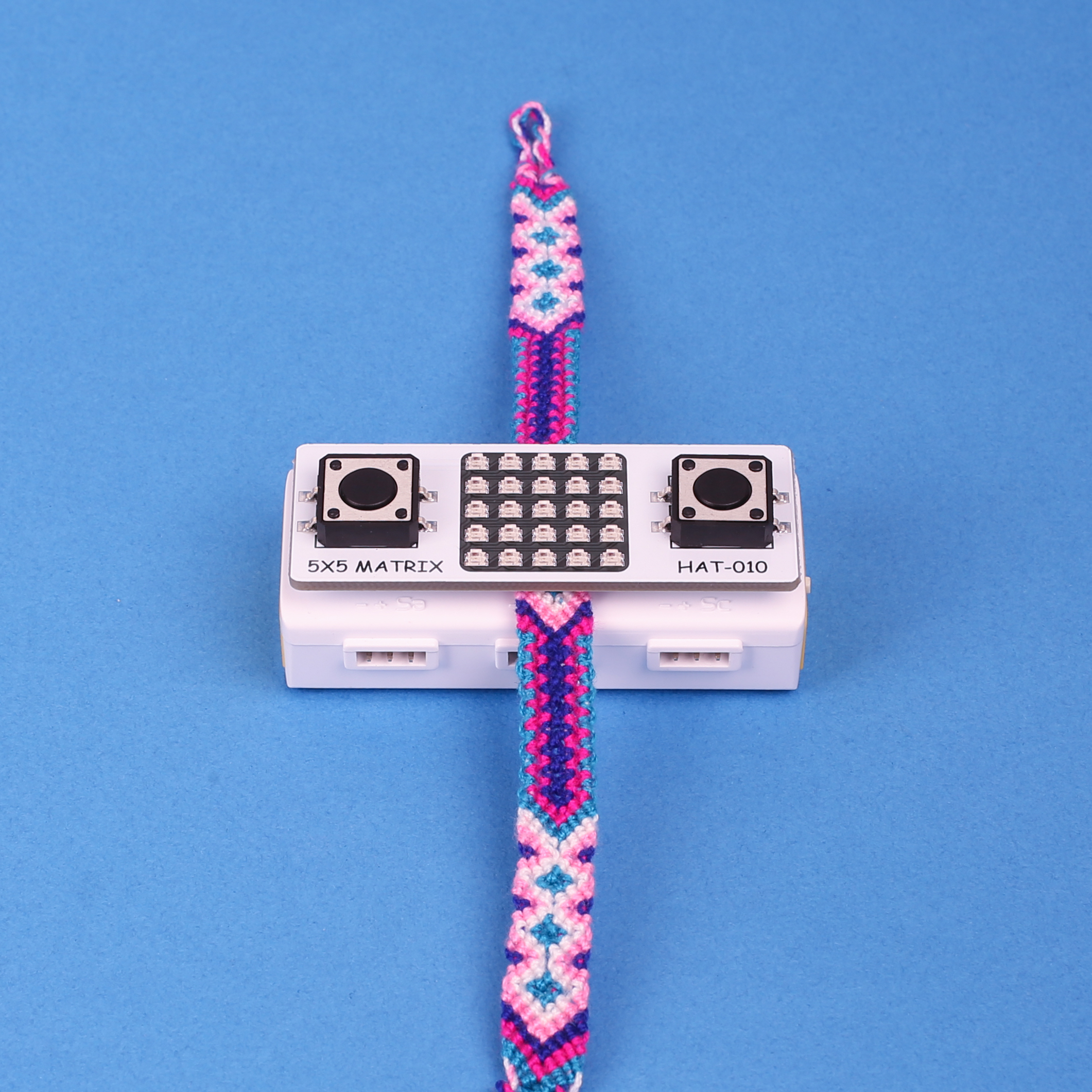
1. 치즈 스틱 위에 손목에 감을 끈을 놓습니다.

2. 치즈 스틱과 5X5 LED 매트릭스 사이에 끈이 고정될 수 있도록 합니다.

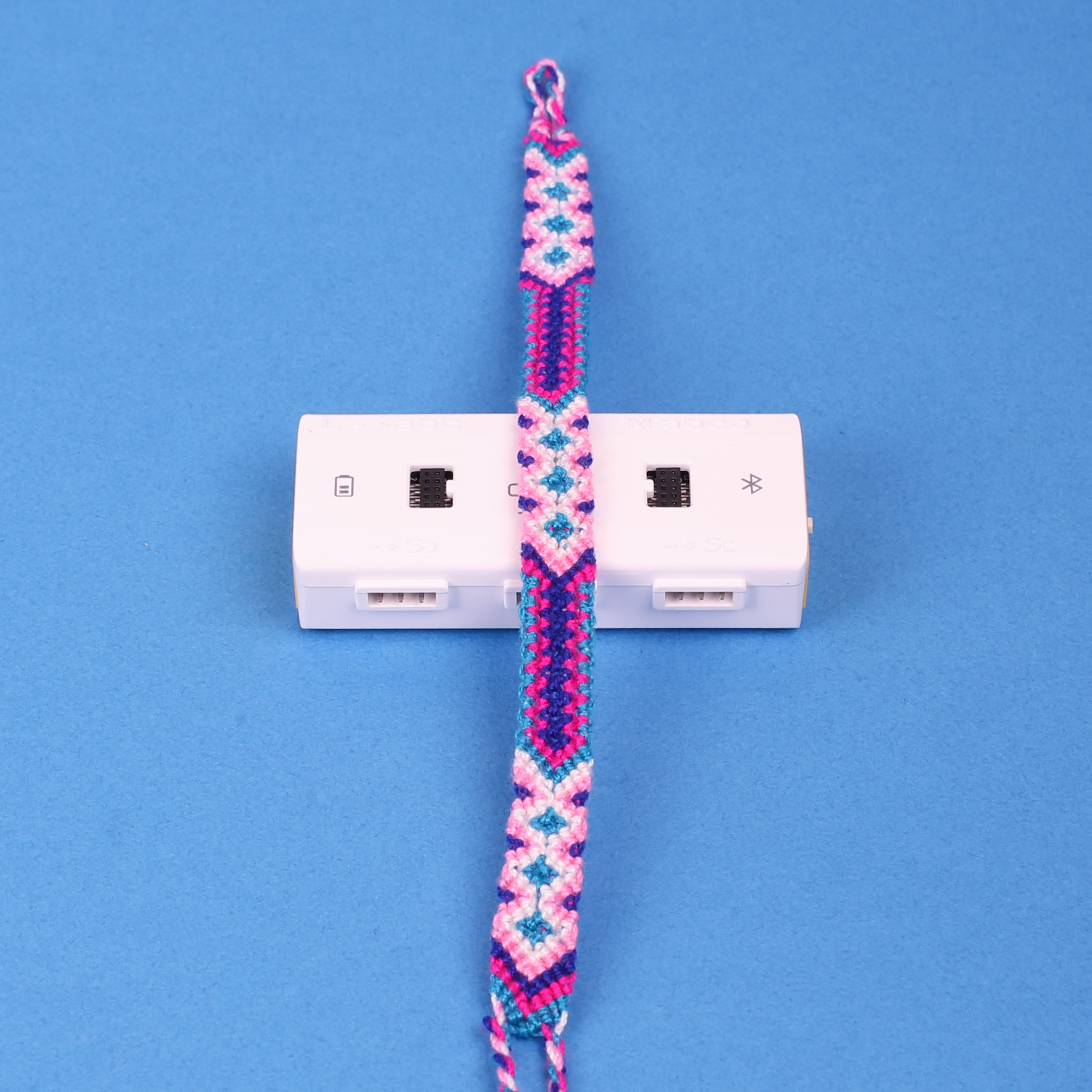
3. 치즈 스틱의 HAT 포트에 5X5 LED 매트릭스를 연결합니다. 손목시계로 활용할 것이므로 치즈 스틱과 방향을 맞춰서 연결합니다.

4. 컴퓨터 USB 포트에 USB 동글을 꽂은 후 치즈 스틱 본체의 전원을 켜 페어링 하세요.

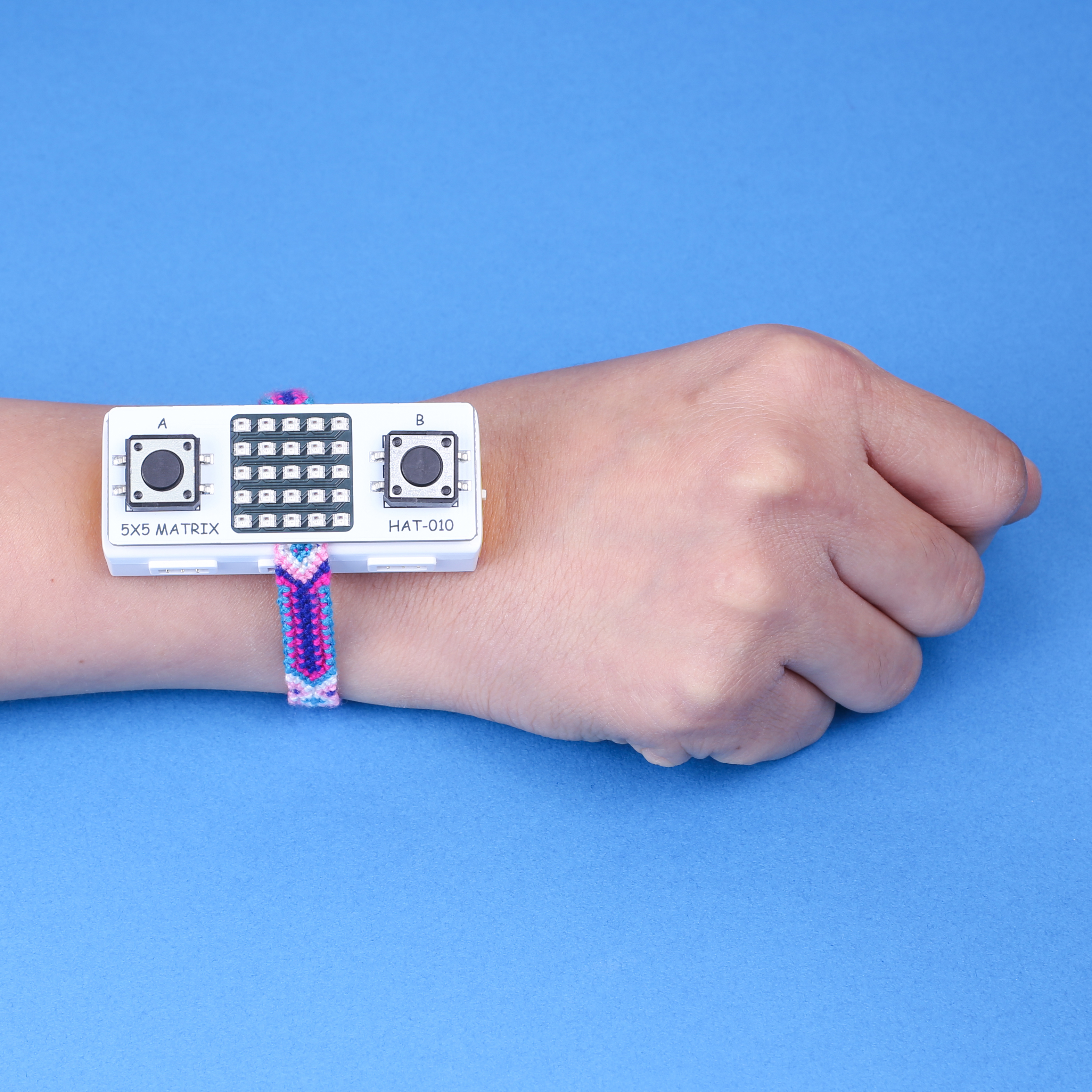
5. 치즈 스틱과 5×5 매트릭스를 연결해 만든 손목시계를 착용합니다.
6. 로봇 코딩 소프트웨어를 실행한 후 프로그래밍 할 프로그램을 선택해 주세요.
7. 자, 이제 프로그램을 시작합니다!
코딩을 해요.
관련 분야
코딩을 시작하기 전 가속도 센서와 LED에 대해 알아보아요!

가속도 센서는 기기에 가해지는 진동이나 충격을 감지할 수 있어요.
물체의 운동상태를 상세히 감지할 수 있어 각종 수송 수단, 로봇 제어시스템 등에 활용되고 있습니다.
치즈 스틱은 진동을 감지해 여러분이 두드리는 것을 인식합니다.

LED는 우리 실생활에서 매우 다양하게 쓰이고 있습니다.
전력을 적게 소모하고 크기가 작으며 수명도 길어 조명, TV 디스플레이 등에도 사용된답니다.
알고 가기

엔트리에서 ‘현재 시각(분)을 말하기’를 실행하면 왼쪽 보기처럼 현재 시각의 분을 출력합니다.
분의 출력은 정각일 때나 분의 자릿수가 한 자리일 때, 분의 자릿수가 두 자리일 때의 두 가지로 나뉘는 것을 확인할 수 있습니다.
코딩 하기
1. 속성 탭에서 신호를 추가합니다.
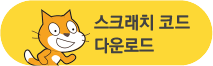
앞서 살펴본 바에 따르면 시각(분)에서 10시 0분(정각)과 10시 2분과 처럼 분의 값이 일의 자리만 있을 때 엔트리는 하나의 숫자만을 출력합니다.
시각(분)이 한 자리일 때 분의 값을 그대로 가져와 5×5 매트릭스에 출력하면 매트릭스 상에 하나의 숫자만 출력됩니다.
따라서 글자 형식을 지정할 때 분이 한 자리일 때는 ‘0’을 코드 작성 시 넣어주어 두 자리로 출력될 수 있도록 합니다.
아래와 같이 코드를 작성하면 현재 시각이 오전 6시 20분일 때는 6:24로, 오후 6시 24분일 때는 18:24로 5×5 매트릭스에 표현됩니다.

2. 반복문을 활용해 코드를 작성합니다.
* 아래의 블록들은 연결해서 작성해야 하지만 설명을 위해 분리해 놓았어요.
완성된 코드는 아래에서 확인할 수 있습니다.
반복문 테두리 작성하기
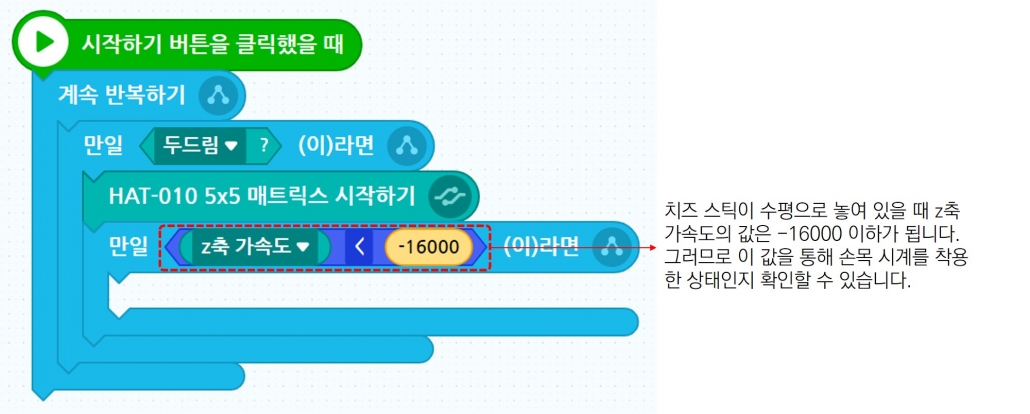
‘두드리는 동작’을 지속해서 감지할 수 있도록 ‘계속 반복하기’ 블록을 가져옵니다.
5×5 매트릭스를 사용할 것이므로 ‘5×5 매트릭스 시작하기’ 블록을 넣어줍니다.
현재 손목에 시계를 차고 있는가를 z축 가속도 값으로 확인하기 위해 ‘만일 ~ (이)라면’ 조건문을 사용합니다.

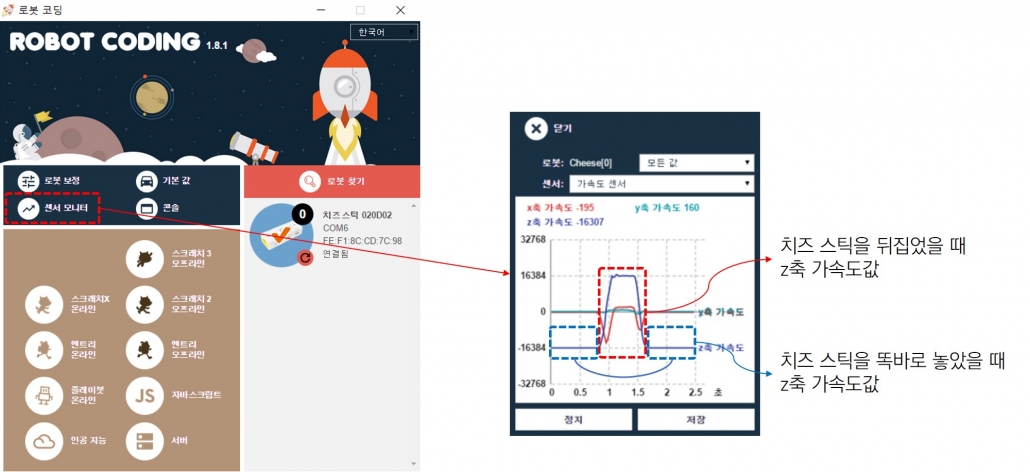
가속도 센서의 값은 로봇 코딩 소프트웨어의 센서 모니터로 확인할 수 있습니다.

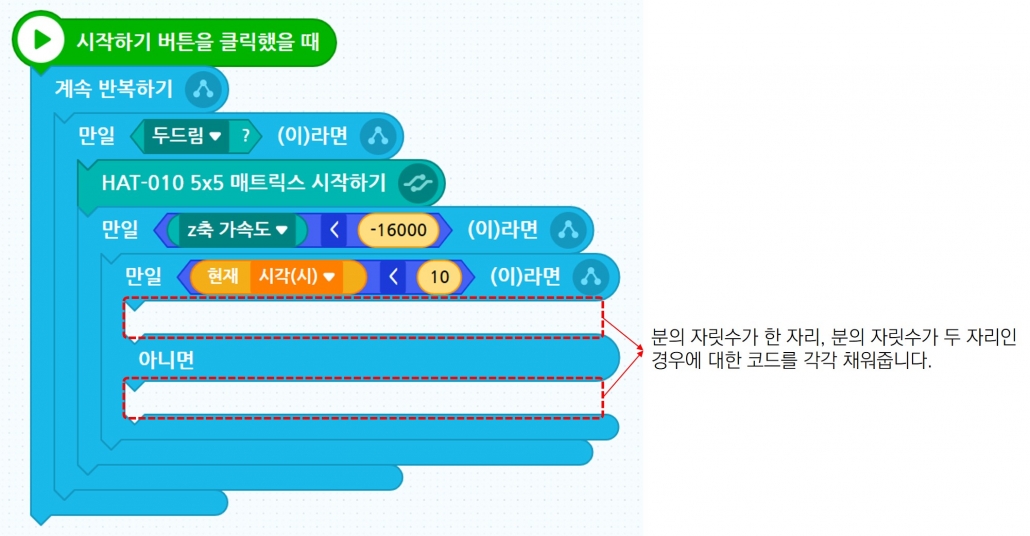
내부 코드 작성하기 1
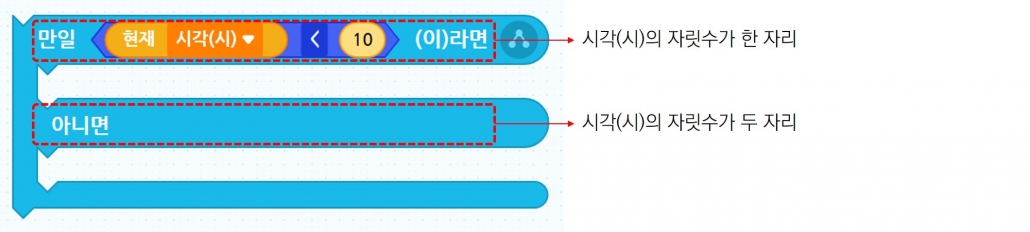
내부에 들어가는 코드는 크게 시각(시)을 기준으로 ‘시’가 한 자리일 때와 ‘시’가 두 자리 일 때로 한 번 나뉘고,
시각(분)을 기준으로 ‘분’이 한 자리, ‘분’이 두 자리 일 때로 한 번 더 나뉩니다.
첫 번째 분류인 시각(시)의 자릿수를 나누기 위해 ‘만일 ~ 이라면 아니면 ~’ 블록을 사용합니다.

시가 나뉘는 상황을(한 자리, 두 자리)를 앞서 작성한 블록 내에 넣어줍니다.

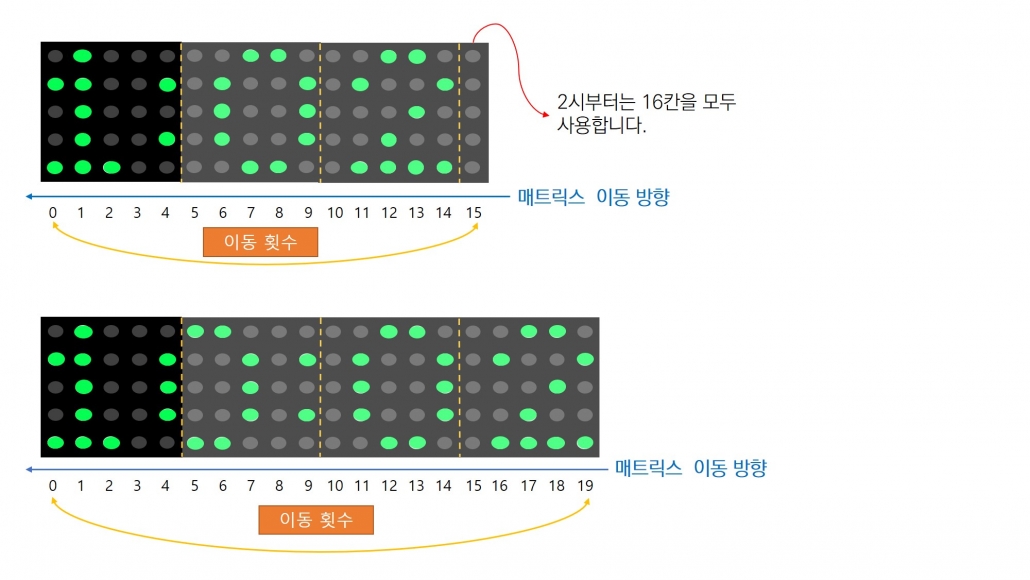
동작 미리보기
코드를 완성하기 전 프로그램 실행 시 코드가 어떻게 동작하는지에 대해 먼저 알아보겠습니다.
시각(시)가 한 자리일 때와 두 자리일 때 5×5 매트릭스가 동작하는 방식은 아래와 같습니다.
첫 번째 5×5 매트릭스는 오전 1시 2분, 두 번째는 오전 10시 2분을 가리킵니다.

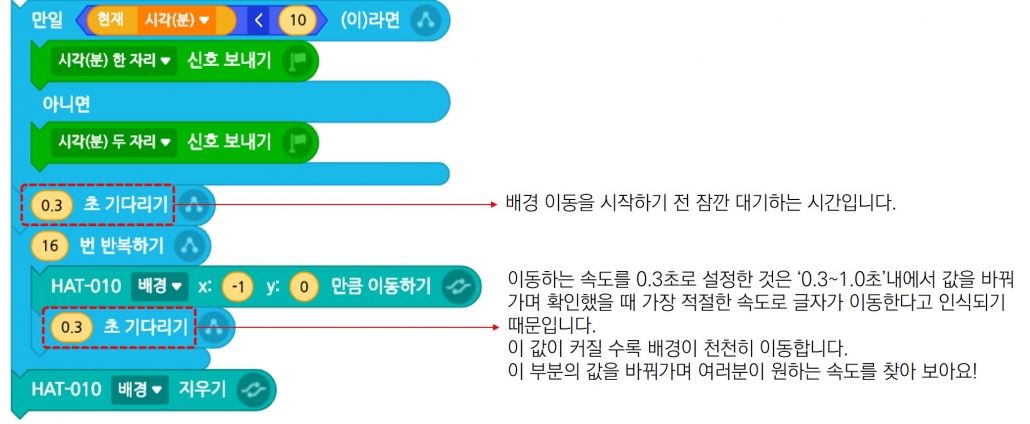
내부 코드 작성하기 2
두 번째 분류인 분의 자릿수에 따른 구분과 관련된 코드를 내부 코드1의 빨간 박스 안에 각각 작성합니다.
시각(시)을 구분한 것과 마찬가지로 ‘만일 ~ 이라면 아니면 ~’ 블록을 활용합니다.
자릿수에 따른 신호 보내기를 마친 뒤에는 배경을 움직이는 블록을 넣어 현재 시각이 5×5 매트릭스 상의 왼쪽에서 오른쪽으로 옮겨가며 표현될 수 있도록 합니다.

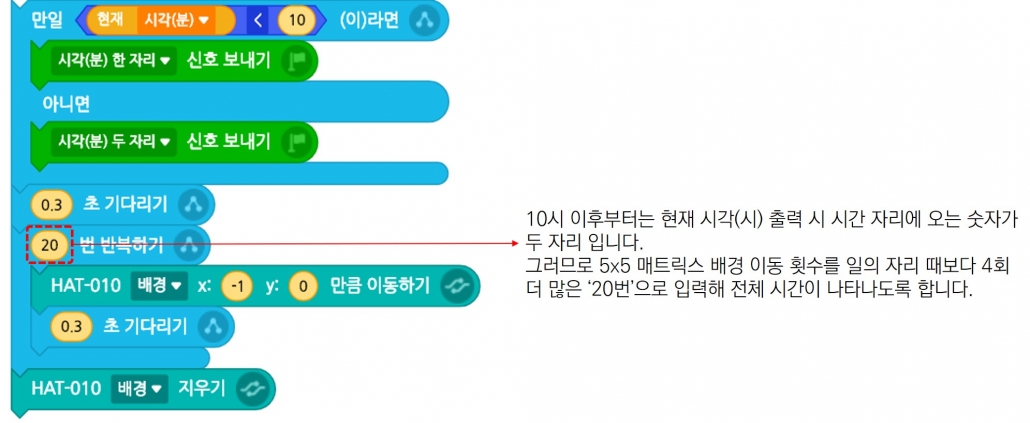
다음으로 시각(시)이 두 자리일 때 분의 자릿수에 따른 코드를 작성합니다.
반복 횟수 외에는 상위에 작성한 코드와 같게 작성합니다.

3. 완성된 코드는 아래와 같습니다.

네 개의 코드를 모두 작성했다면 치즈 스틱 손목시계를 두드려 현재 시각을 확인해 보아요!
응용하기
3축 가속도 센서가 감지할 수 있는 다른 상황을 활용하는 코드를 직접 작성해 보아요.
5×5 매트릭스에 표현되는 글자를 다양하게 바꿔주세요.