5×5 매트릭스에 움직이는 그림을 그려 봅니다.
5×5 매트릭스의 배경 블록과 그림 블록의 차이를 알아보고, 그림을 움직여 보아요.
LED 전광판이 활용되는 다양한 분야에 대해 찾아보아요.
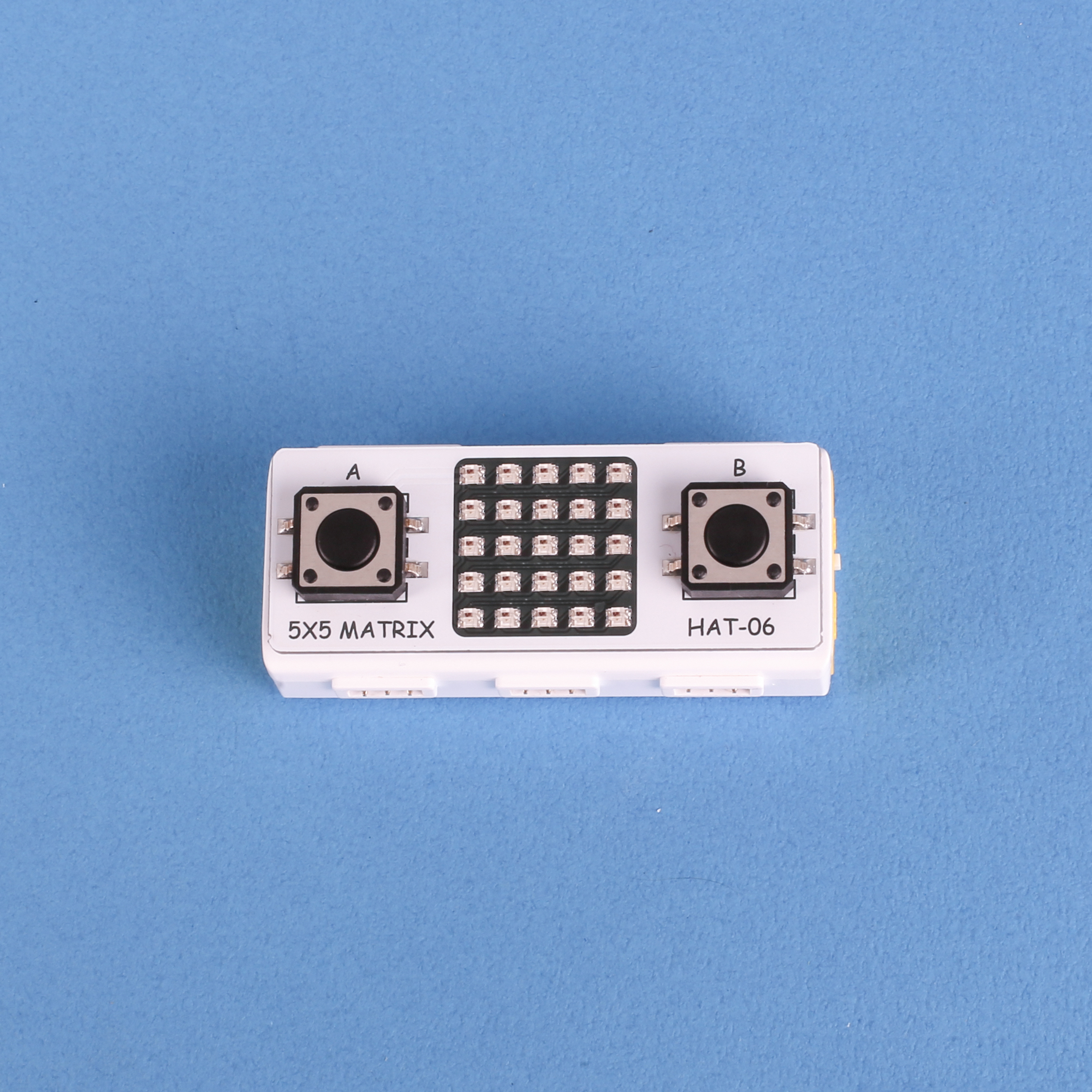
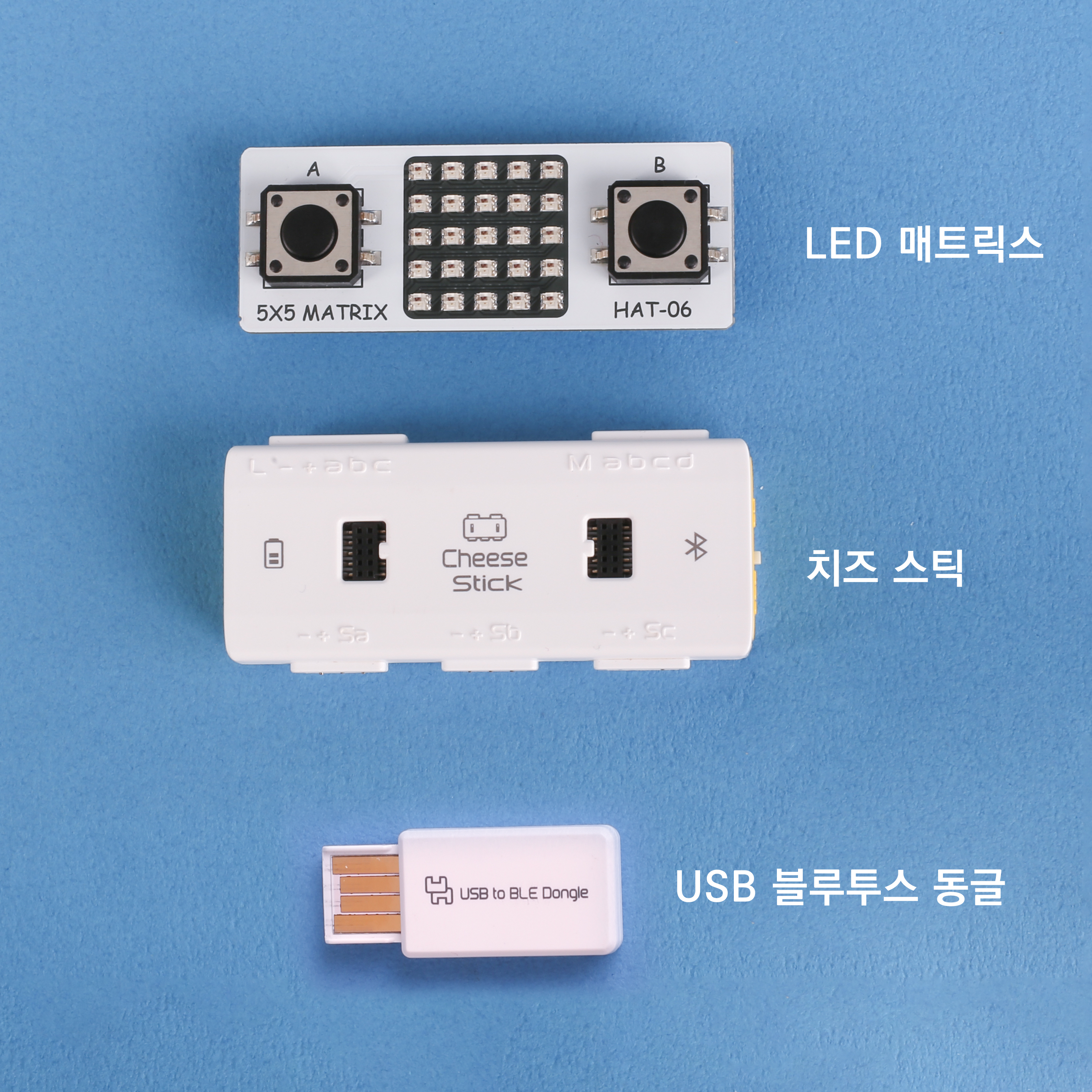
부품을 준비해 주세요.

| 필요 재료 | 수량 |
|---|---|
| 치즈 스틱 본체 | 1개 |
| 5X5 LED 매트릭스 | 1개 |
| USB 동글 | 1개 |
| 컴퓨터 | 1대 (로봇 코딩 소프트웨어 설치 필요) |
하드웨어를 준비해요.
3. 로봇 코딩 소프트웨어를 실행한 후 프로그래밍 할 프로그램을 선택해 주세요.
4. 자, 이제 프로그램을 시작합니다!
코딩을 해요.
관련 분야

LED 전광판은 건물 외부에 설치하여 해당 업체를 광고하는 용도로 쓰이기도 하지만
미세먼지, 날씨, 야구장 점수판 등 정보를 전달하는 용도로도 활용됩니다.
알고 가기
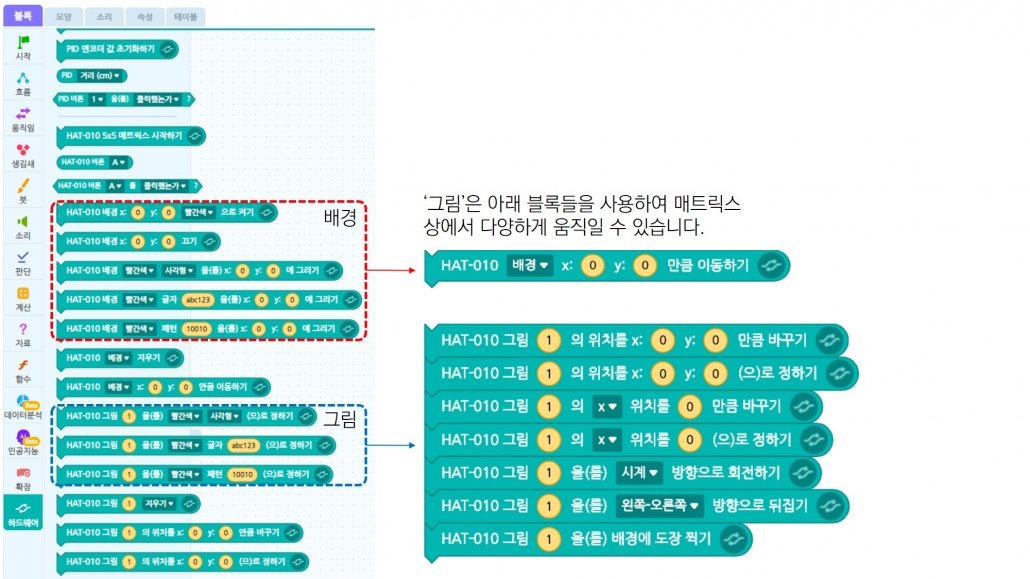
코딩을 시작하기 전 하드웨어 탭의 5×5 매트릭스 관련 블록들에 대해 알아보아요!

5×5 매트릭스의 LED는 ‘배경’과 ‘그림’ 두 가지 형식 중 모양을 정해 켤 수 있습니다.
배경은 엔트리 실행 화면의 뒷 배경, 그림은 오브젝트라고 이해하면 됩니다.
코딩 하기
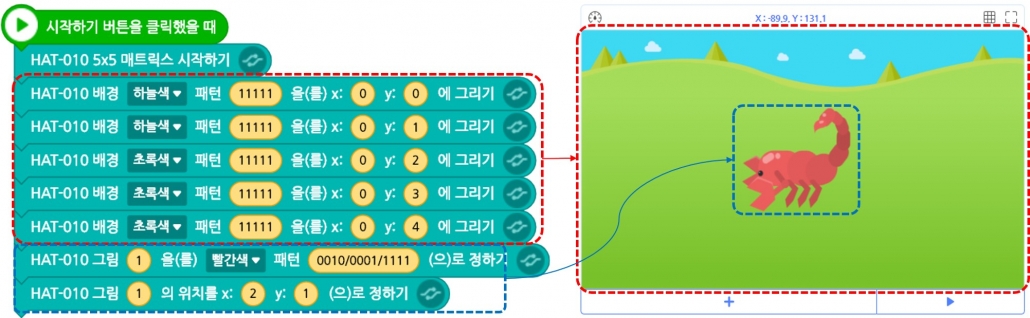
1. 5×5 매트릭스에 나타낼 그림 그리기
* 아래의 블록들은 연결해서 작성해야 하지만 설명을 위해 분리해 놓았어요.
엔트리 배경의 들판은 5×5 매트릭스의 배경 그리기 블록을 활용해 만듭니다.
패턴은 ‘0’이 LED 끔, ‘1’이 LED 켬을 의미합니다.
배경은 모두 채워줄 것이기 때문에 패턴 ‘11111’로 작성하고 위아래 위치를 의미하는 y의 값을 키워 전체 화면을 채웁니다.
그림1은 전갈을 나타냅니다.
패턴으로 전갈의 모양을 정하고 시작하기 버튼을 클릭했을 때 전갈이 나타날 위치를 지정합니다.
패턴 간 행 구분은 ‘/’로 해주었습니다.
전갈의 총 길이가 4칸이기 때문에 네 자리 수로 나타냅니다.

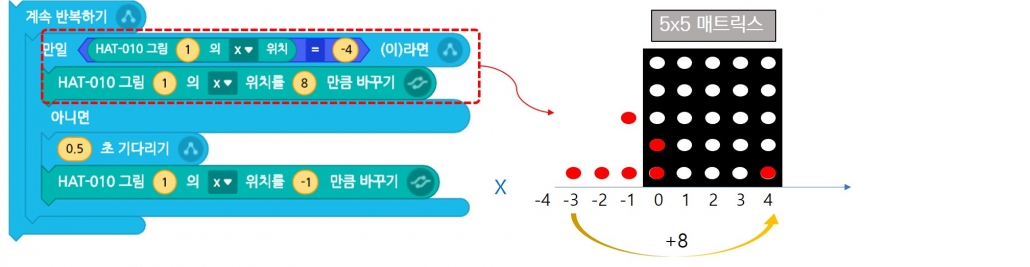
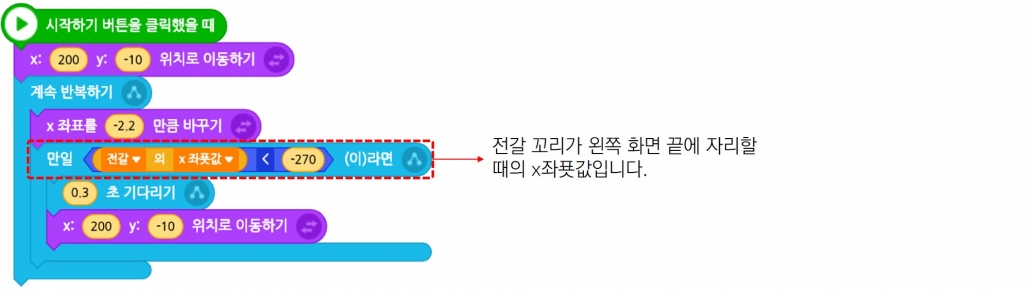
2. 전갈 이동 코드 작성하기
‘계속 반복하기’ 블록을 활용하여 전갈이 계속 움직이도록 합니다.
‘만일 ~이라면 아니면~’ 블록을 사용해 전갈(그림1)의 x위치가 화면 밖으로 벗어나게 될 때 다시 시작지점으로 돌아올 수 있게 조건을 줍니다.

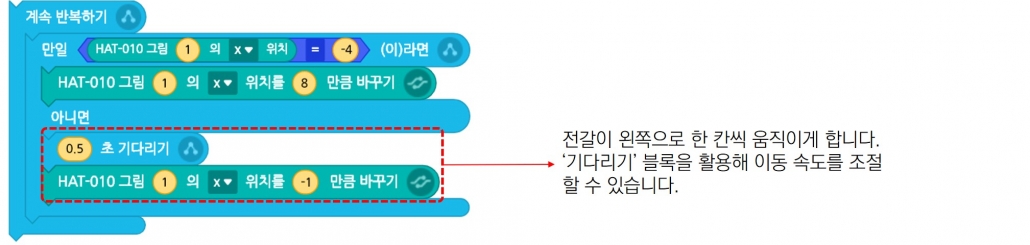
전갈이 5×5 매트릭스 내에 위치할 때에는 왼쪽으로 한 칸씩(그림 1의 x 위치를 -1 만큼 바꾸기) 움직이도록 코드를 작성합니다.

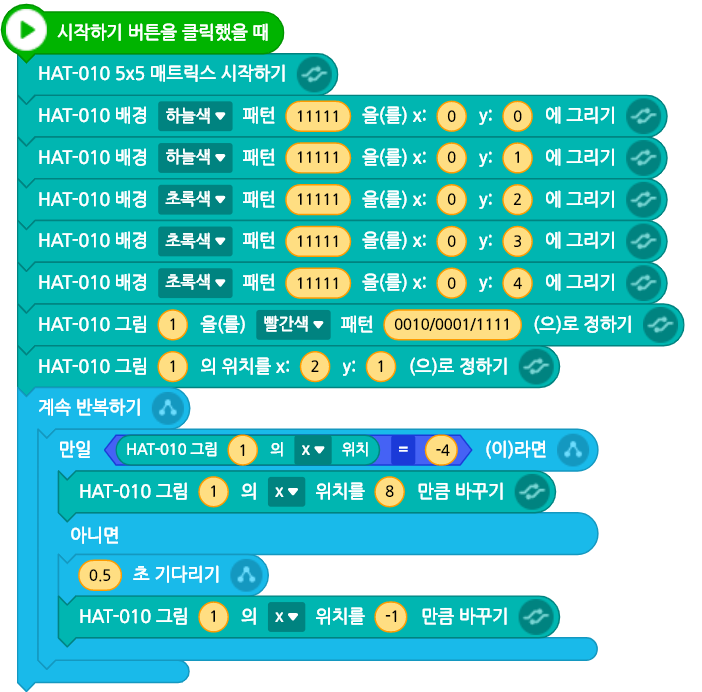
3. 완성된 코드는 아래와 같습니다.

4. 엔트리 전갈 오브젝트 이동하기
5×5 매트릭스에서 전갈이 이동하는 코드와 같게 작성하면 됩니다.
x, y값과 이동 속도는 자유롭게 변경 가능합니다.

응용하기
5×5 매트릭스의 블록들을 활용해서 여러분이 원하는 배경과 그림을 그려보아요.
그림을 여러 방향으로 이동해 보세요.