치즈 스틱에 내장된 가속도 센서를 활용해 수평계를 만들어요.
가속도 센서의 x축, y축, z축 값을 활용하여 roll, pitch 값을 구하는 식을 알아봅니다.
치즈 스틱을 움직일 때마다 5×5 LED 매트릭스 위 불빛의 위치가 바껴 기울어진 정도를 확인할 수 있어요.
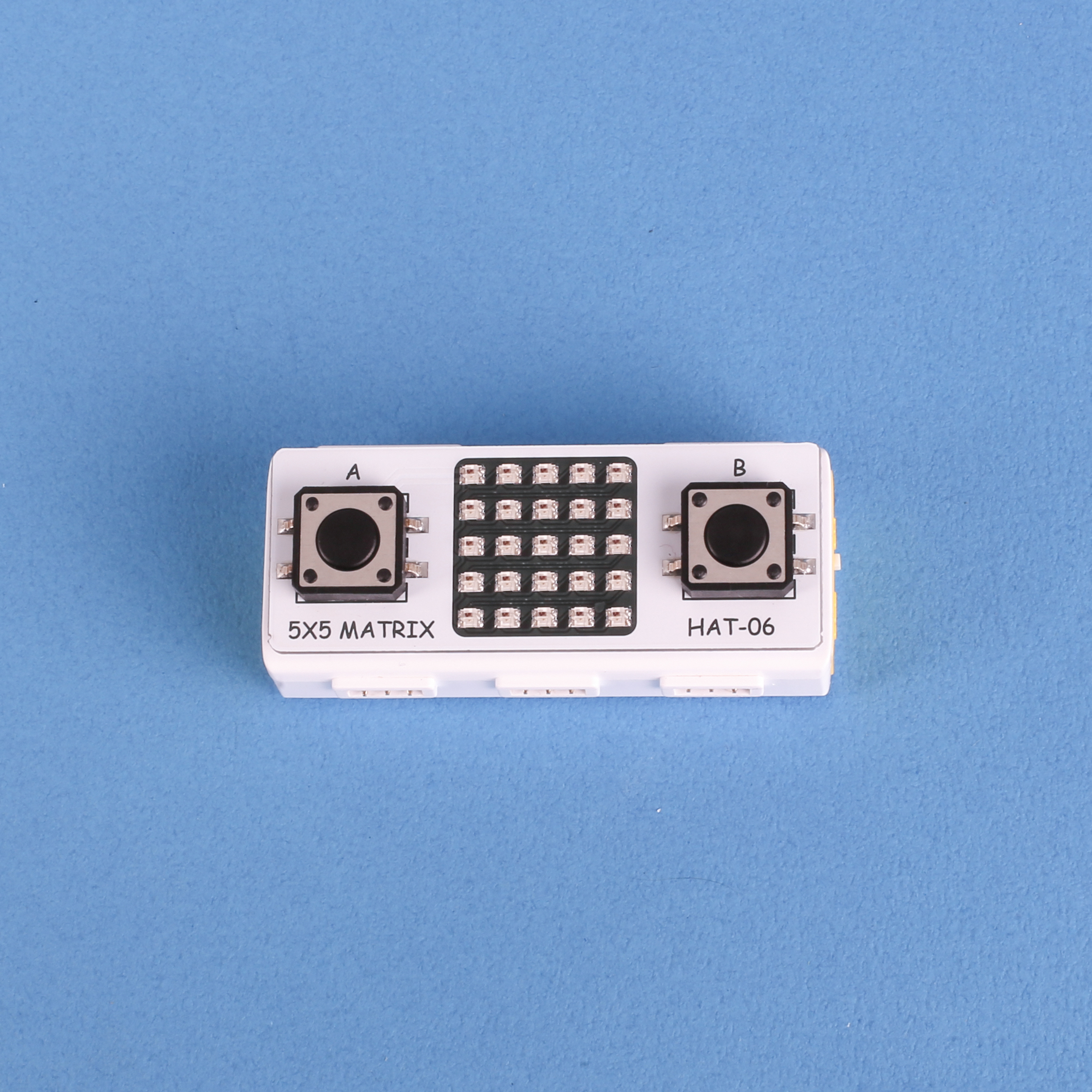
부품을 준비해 주세요.

| 필요 재료 | 수량 |
|---|---|
| 치즈 스틱 본체 | 1개 |
| 5X5 LED 매트릭스 | 1개 |
| USB 동글 | 1개 |
| 컴퓨터 | 1대 (로봇 코딩 소프트웨어 설치 필요) |
하드웨어를 준비해요.
3. 로봇 코딩 소프트웨어를 실행한 후 프로그래밍 할 프로그램을 선택해 주세요.
4. 자, 이제 프로그램을 시작합니다!
코딩을 해요.
알고 가기
코딩을 시작하기 전 수평계에 대해 알아보아요!
집에 가구를 배치하거나 액자를 걸때 수평을 맞춰야 한다면 수평계를 활용할 수 있습니다.
아래처럼 생긴 도구에서 액체가 담겨 있는 부분을 보고 수평이 맞는 상태인지 확인합니다.

치즈 스틱의 가속도 센서 값을 활용하면 수평계를 만들 수 있어요.
가속도는 중력가속도를 뜻하고 단위 시간 당 속도(㎨)로 측정합니다.
각 축(X, Y, Z축)의 속도 증가량인 가속도 값을 알면 X, Y 축으로 기울어진 각도인 Roll, Pitch와 Z축을 기준으로 회전한 각도인 Yaw 값을 구할 수 있어요.
이 값들로 물체의 기울기나 진동 등의 정보를 계측할 수 있습니다.
이번엔 5×5 LED 매트릭스를 더해 매트릭스에 나타나는 빛의 위치로 수평을 확인할 수 있는 코드를 작성해 보아요.
코딩 하기
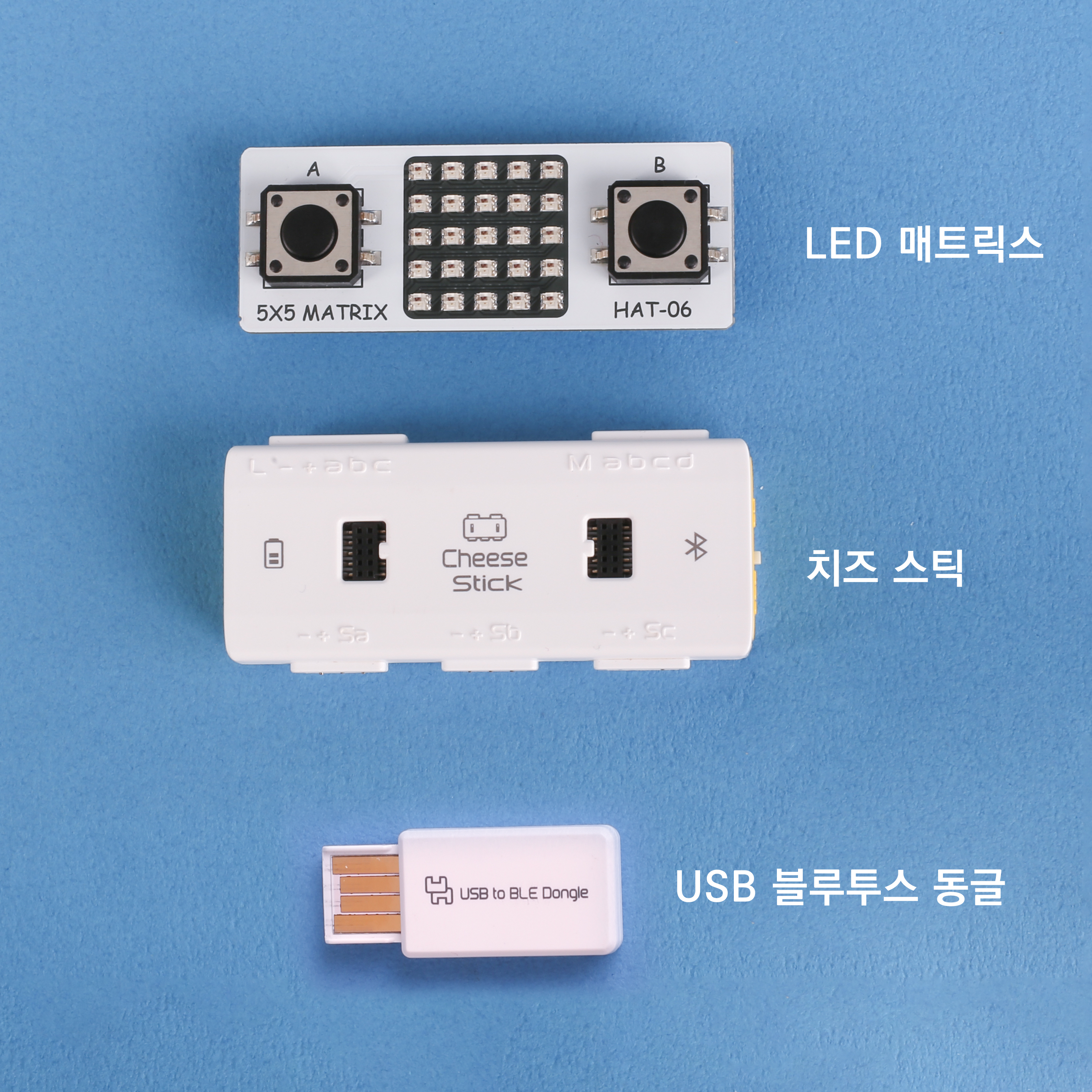
1. 코드에 활용할 변수를 추가합니다.
5×5 LED 매트릭스에 나타낼 불빛의 밝기와 위치를 정하는데 활용할 변수를 추가합니다.
밝기, 반지름, x중심, y중심 변수는 LED의 밝기를 정하는데 활용합니다.
pitch, roll, x좌표, y좌표 변수를 사용해 LED 위에 빛이 나타날 위치를 정합니다.

2. 수평계 동작 코드를 작성합니다.
* 아래의 블록들은 연결해서 작성해야 하지만 설명을 위해 분리해 놓았어요.
5×5 LED 매트릭스 사용
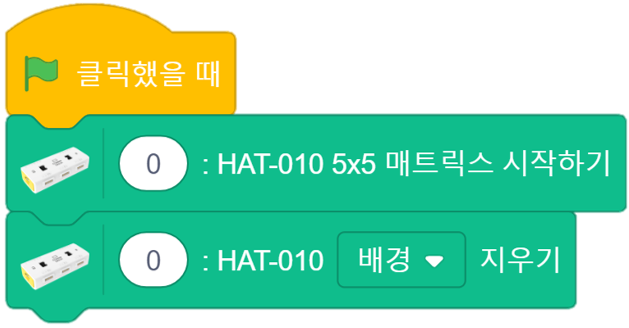
5×5 LED 매트릭스를 사용하기 위해 ‘시작하기’ 블록을 가져옵니다.
이전 실행에서 남아 있는 데이터가 있으면 LED에 불이 들어올 수 있으므로 ‘배경 지우기’ 블록을 사용합니다.

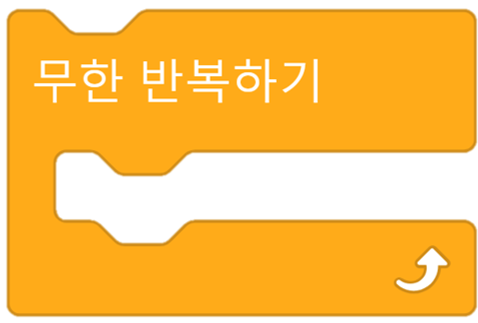
무한 반복하기
동작 코드는 실시간으로 치즈 스틱의 움직임을 감지해야 하므로 ‘무한 반복하기’ 블록 안에 작성합니다.

roll, pitch 값 계산식
치즈 스틱이 기울어진 정도는 가속도 값을 사용해서 알아낼 수 있습니다.
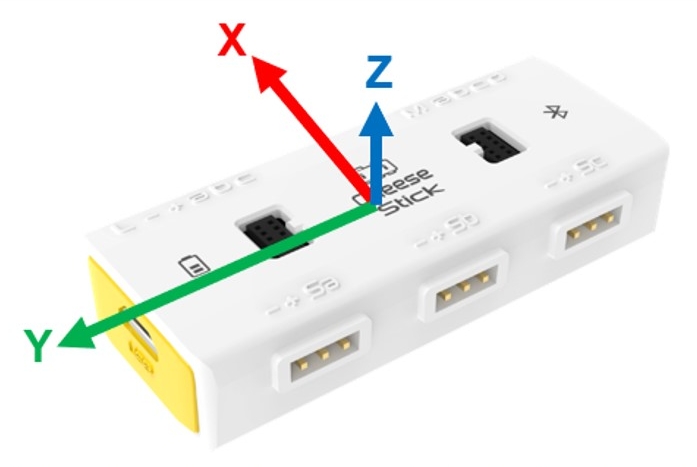
치즈 스틱에 내장된 가속도계는 아래 사진과 같은 방향으로 나아가는 x축, y축, z축의 가속도 값을 감지합니다.

오늘 사용할 값은 roll과 pitch 값입니다.
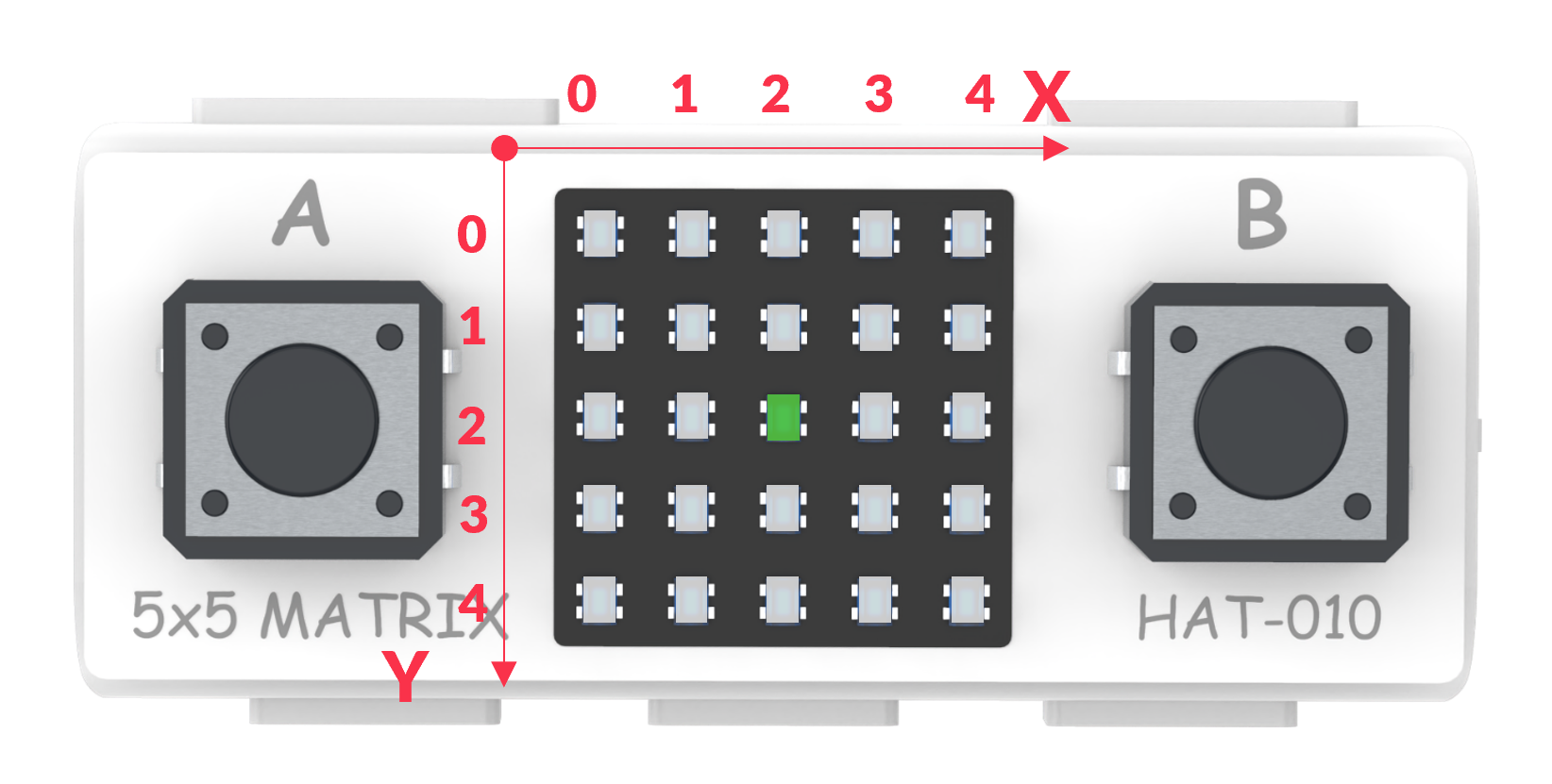
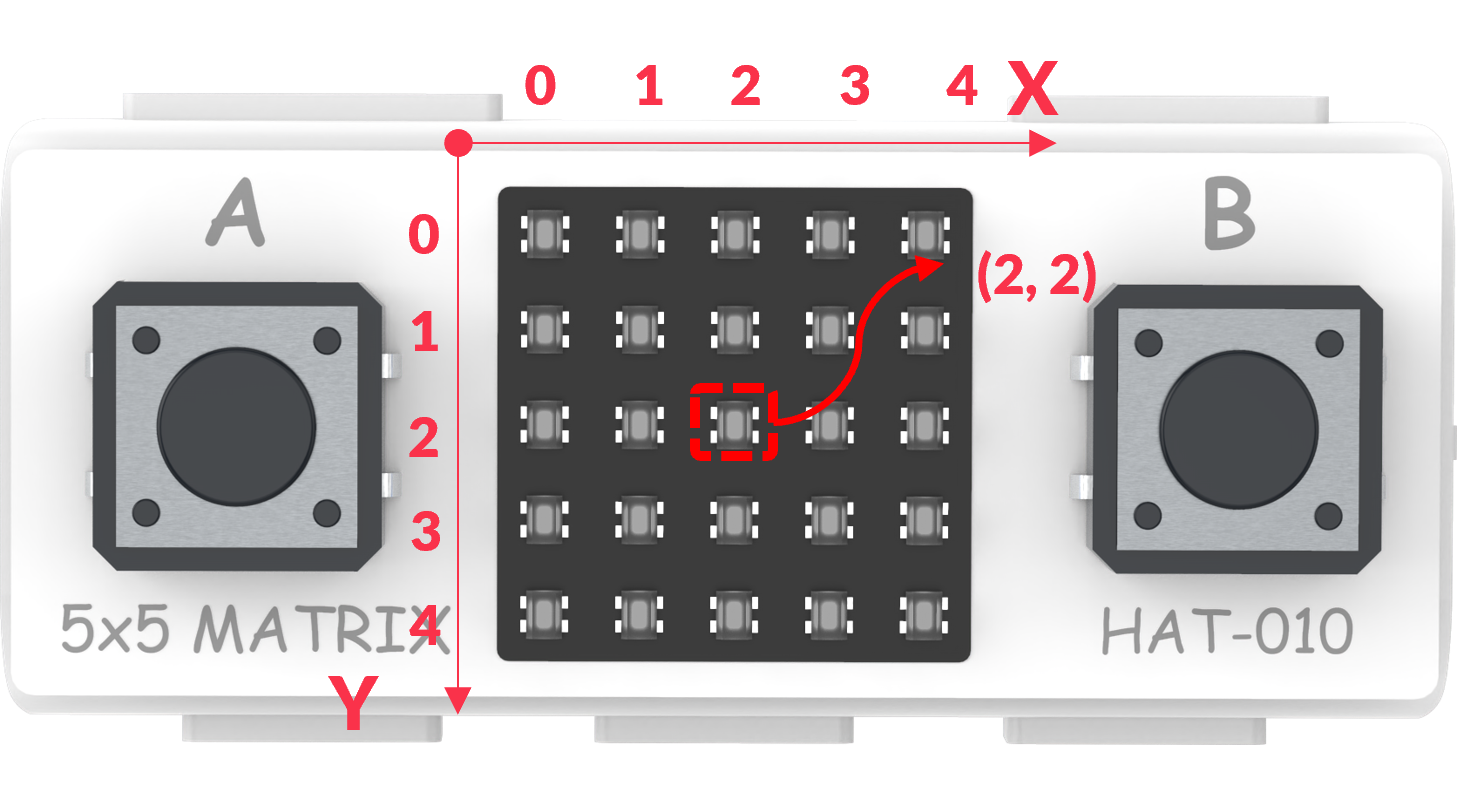
좌우 움직임을 감지할 수 있는 roll 값으로 매트릭스의 x좌표 값을 정하고 앞뒤 움직임을 감지하는 pitch값으로 매트릭스의 y좌표 값을 정합니다.

수평이 맞는 상태일 때는 위와 같이 (2, 2) 자리에 불이 들어옵니다.
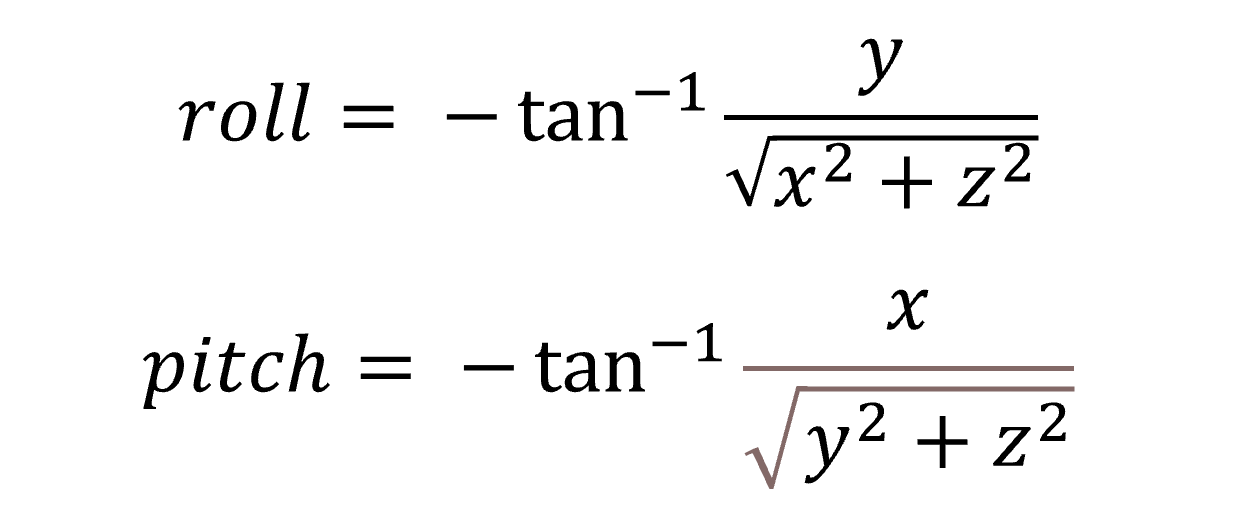
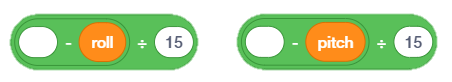
아래 식에 가속도 값을 넣어 roll과 pitch 값을 구할 수 있습니다.

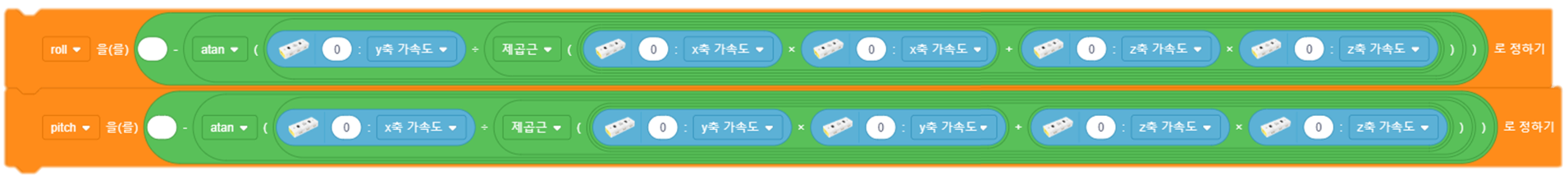
위의 식을 스크래치 블록으로 나타내면 아래와 같습니다.

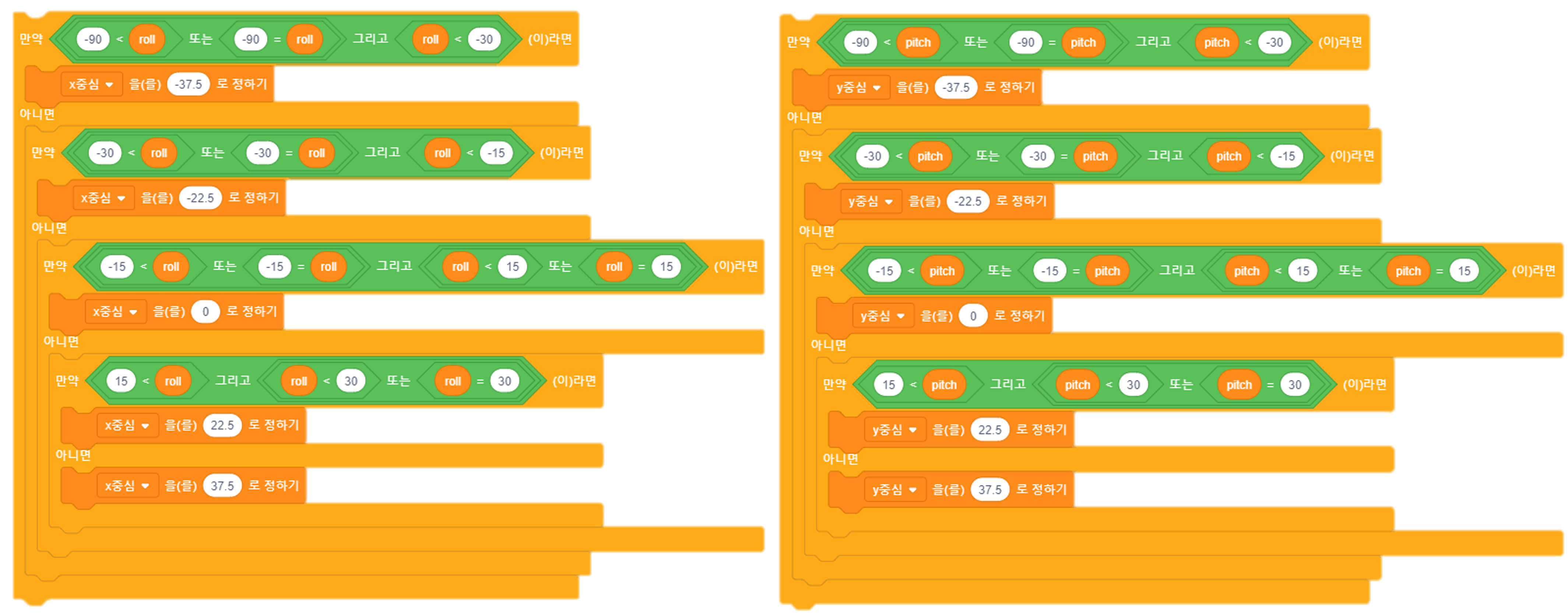
x중심과 y중심
roll, pitch 값에 따라 LED의 밝기가 변하도록 하기 위해 x중심과, y중심 값 변수를 활용합니다.
roll 값으로는 x 중심, pitch 값은 y중심을 정합니다.
매트릭스 개수에 맞춰 두 값을 각자 5개의 범위로 나눠 x중심 값과 y중심 값을 할당합니다.

x좌표와 y좌표
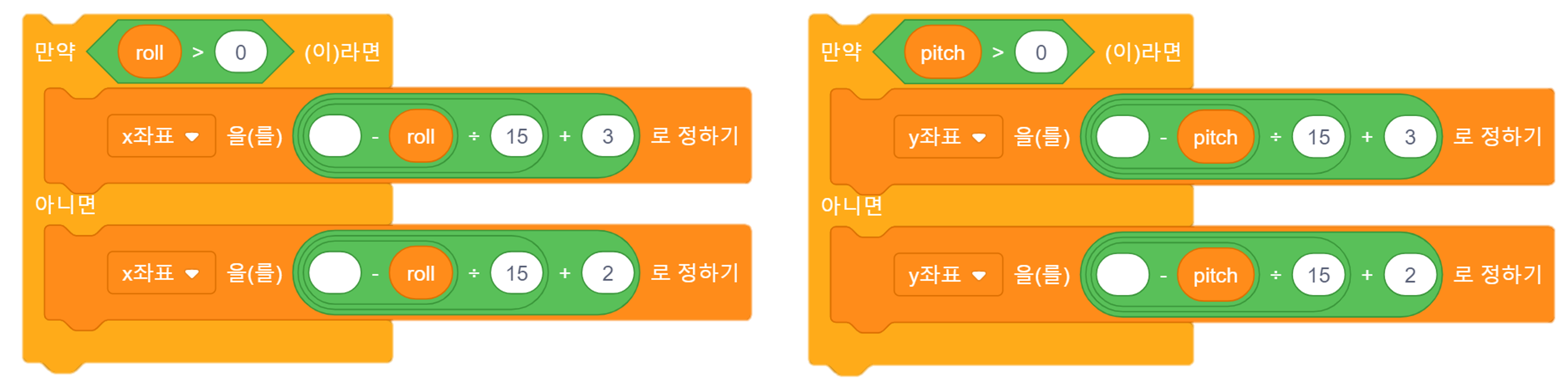
roll 값에 따라 x 좌표, pitch 값에 따라 y좌표를 정합니다.
x좌표와 y 좌표는 5X5 매트릭스 위에서 빛이 들어오는 위치의 좌표 값을 의미합니다.
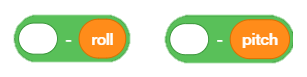
수평계를 기울이면 액체 속의 공기 방울이 위쪽으로 올라 가듯이 매트릭스를 기울였을 때 불빛도 위쪽으로 이동하도록 roll과 pitch 값을 음수로 바꿉니다.

15도 범위로 좌표 값이 변하게 하기 위해 각 값을 15로 나눕니다.

매트릭스는 중심의 좌표가 (0, 0)이 아닌 (2, 2) 입니다.

그러므로 음수 값에는 3을 더하고 양수 값에는 2를 더해 x좌표와 y좌표의 값이 매트릭스 위에서 제대로 표현될 수 있도록 합니다.

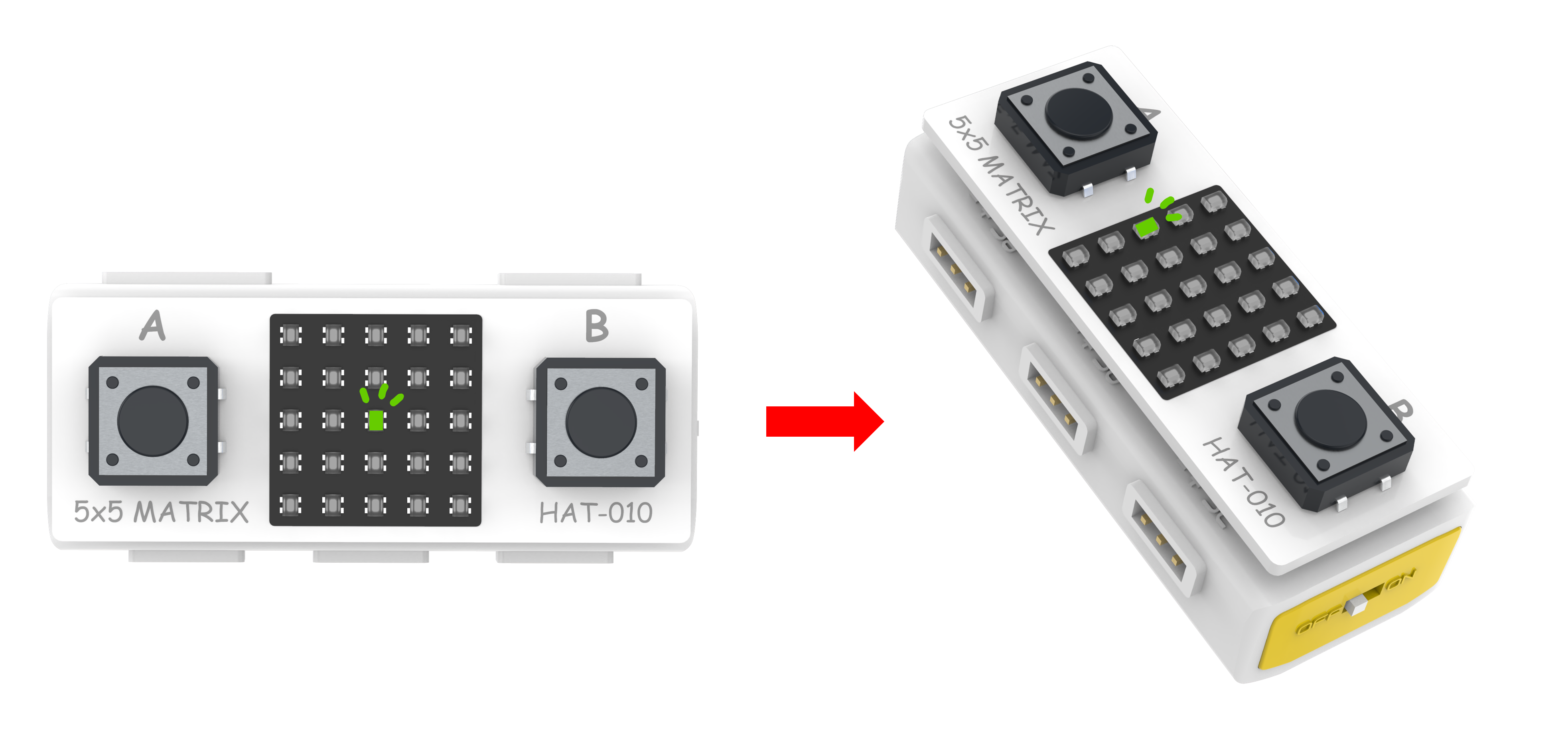
위의 코드를 실행하면 매트릭스를 기울였을 때 다음과 같이 불빛이 이동합니다.

LED 밝기
움직일 때마다 빛의 밝기가 달라지도록 코딩해 봅니다.
밝기는 각 픽셀의 중심에 가까울수록 밝고 중심에서 멀수록 어두워 지도록 합니다.
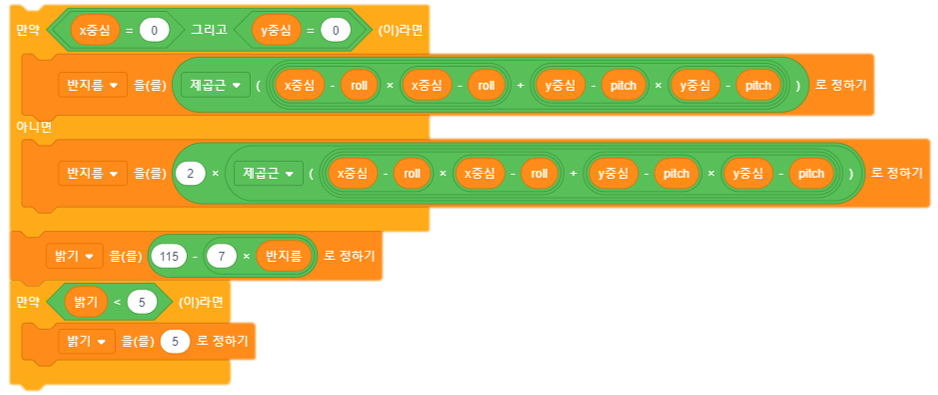
중심이 (0,0) 일 때는 값의 총 범위가 -30~30이고 범위의 크기가 ’60’입니다.
중심이 (0, 0)이 아닐 때에는 총 범위가 ’30’이므로 반지름에 2를 곱합니다.
밝기가 5보다 작은 값일 때는 5로 정해줍니다.

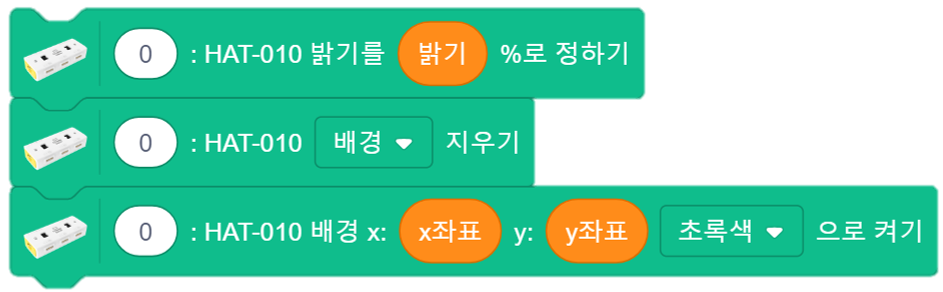
LED 켜기
밝기, x좌표, y좌표 변수를 사용해 LED를 켜는 코드를 작성합니다.

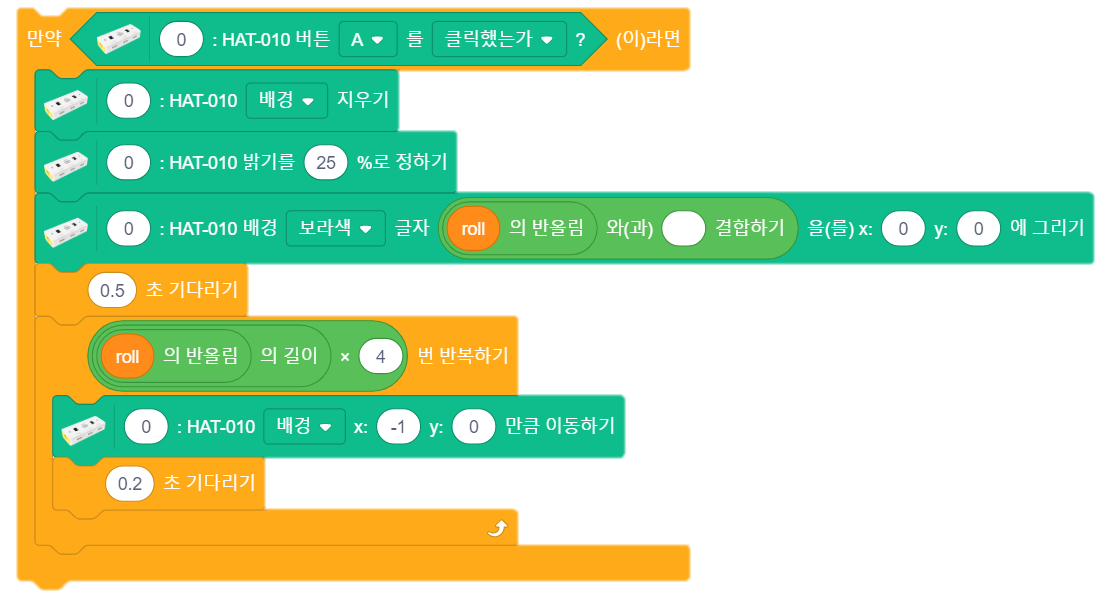
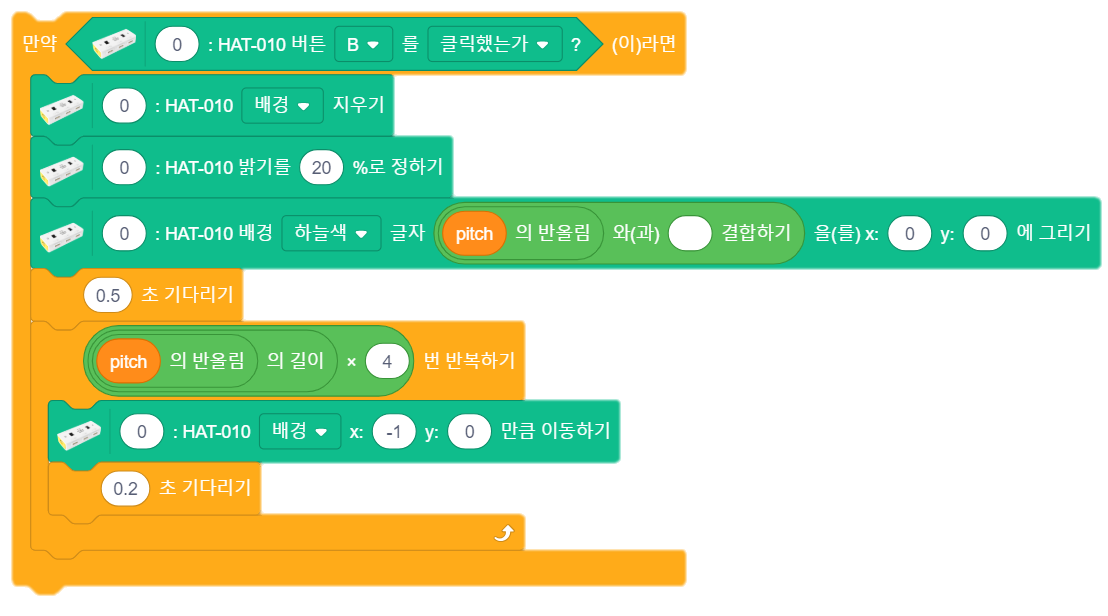
HAT 버튼 활용
버튼 A를 눌렀을 때는 roll의 값을 매트릭스에 나타냅니다.

버튼 B를 눌렀을 때는 pitch의 값을 매트릭스에 나타냅니다.

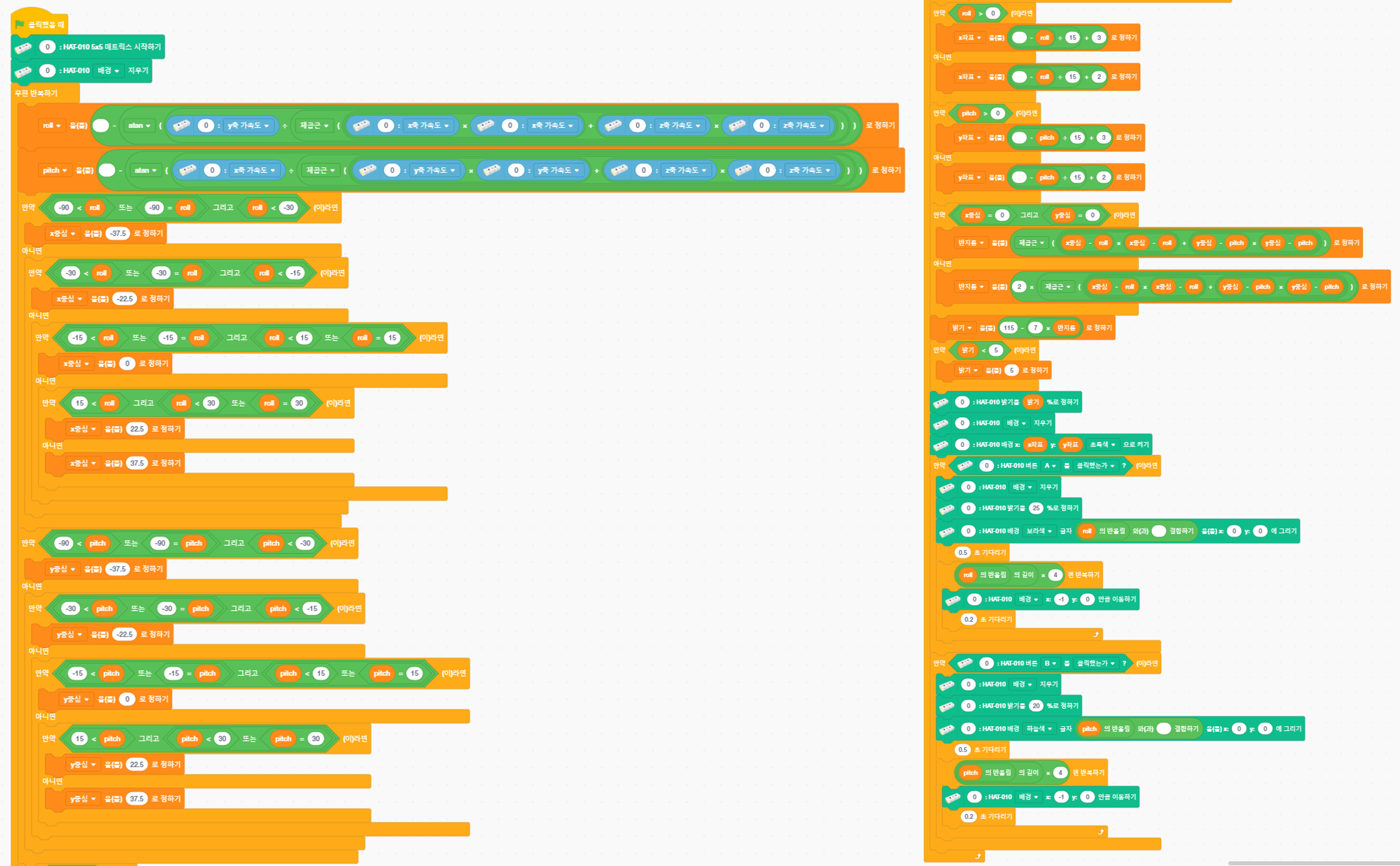
3. 완성된 코드는 아래와 같습니다.
무한 반복하기 코드 안에 위에서 살펴 본 코드를 쭉 이어서 작성합니다.

응용하기
치즈 스틱의 가속도계를 활용해 만들 수 있는 다른 장치를 생각해 보고 직접 만들어 보아요!